Enterprise ecommerce, simplified.
BigCommerce is the most trusted commerce solution provider.
The Forrester Wave™ B2C and B2B Commerce Solutions Q2, 2022
A Leader in B2B digital commerce platforms.
Rated Exceptional for Total Cost of Ownership in Mid-Market and Enterprise
Leading analysts have made us the world’s most acclaimed ecommerce platform. See why here.
PROUD MEMBERS OF
Ecommerce, your way.
We believe a modern SaaS platform should fit your business, not the other way around.
Our Open SaaS solution combines the best of SaaS and API enabled openness and flexibility, giving you the enterprise integrations and tools you need to customize faster.
- Flexibility you demand (or haven’t thought of yet)
- Scalability for the global shift to online purchasing
- Speed and agility to protect and grow more sales
- Essential back office integrations
- No proprietary blockers, friction or limitations
Leading brands have seen significantly lower TCO with BigCommerce.
Want more freedom and lower TCO?

Small business? See how we empower ecommerce your way.
COMMERCE SOLUTIONS
Everything you need for growth
all from one modern platform.
- Native B2C and B2B with simultaneous functionality
- Enterprise B2C, B2B, multi-storefront and localization
- Omnichannel & Commerce-as-a-Service
- Open APIs, SDKs and data
- Composable architecture and headless commerce integrations
- Frictionless checkout options
Eco(system) friendly.
We’ve curated the world’s leading ecosystem partners.
A partner ecosystem should help you innovate and succeed without limits. That’s why we only include best-in-class technology providers, ecommerce designers, developers and marketers to fill any gaps you may have in teams, time or tech.
See what our partners can do for you.

Developer? Explore our resource community here.

You’ll love our people.
They are essential to our industry leading customer satisfaction.
We’re obsessed with empowering your success through:
What leading brands say about BigCommerce:
See how we can accelerate your success.
Open for business.
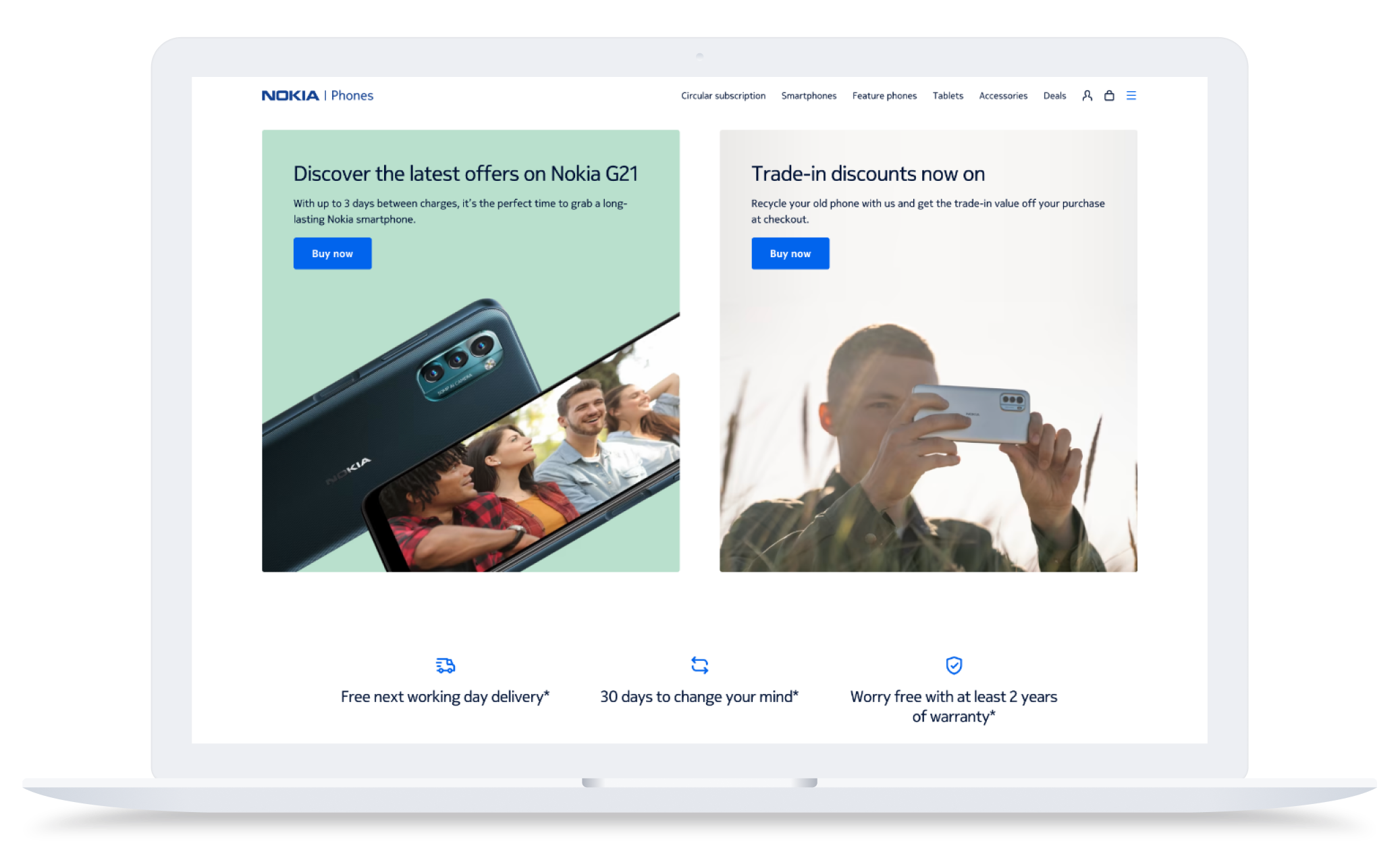
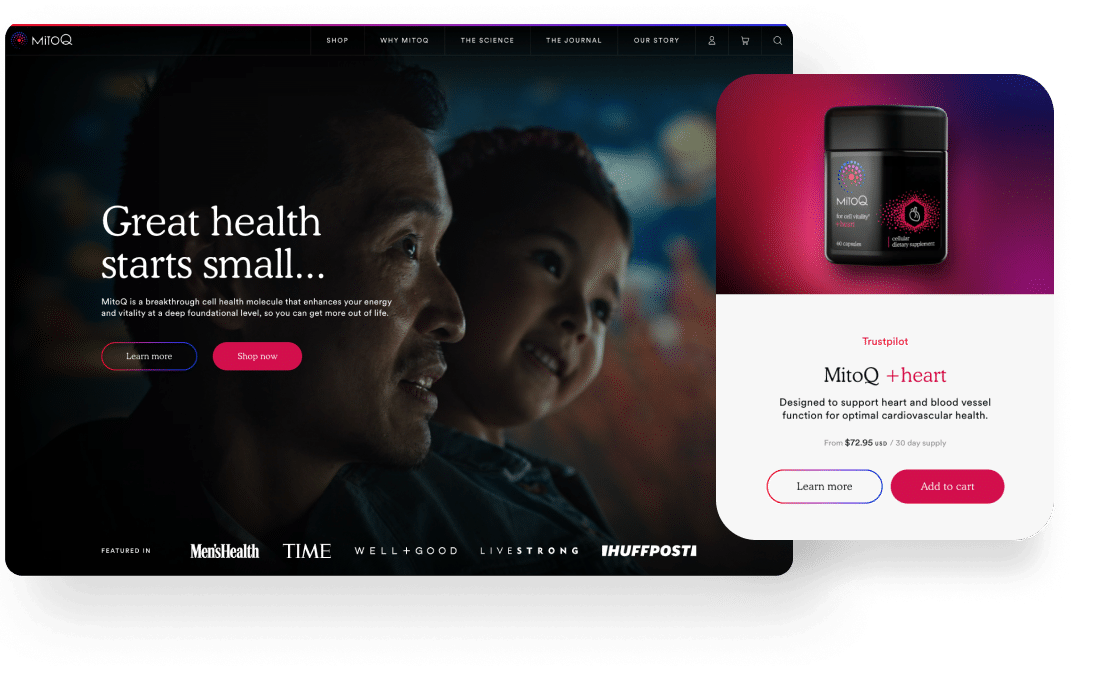
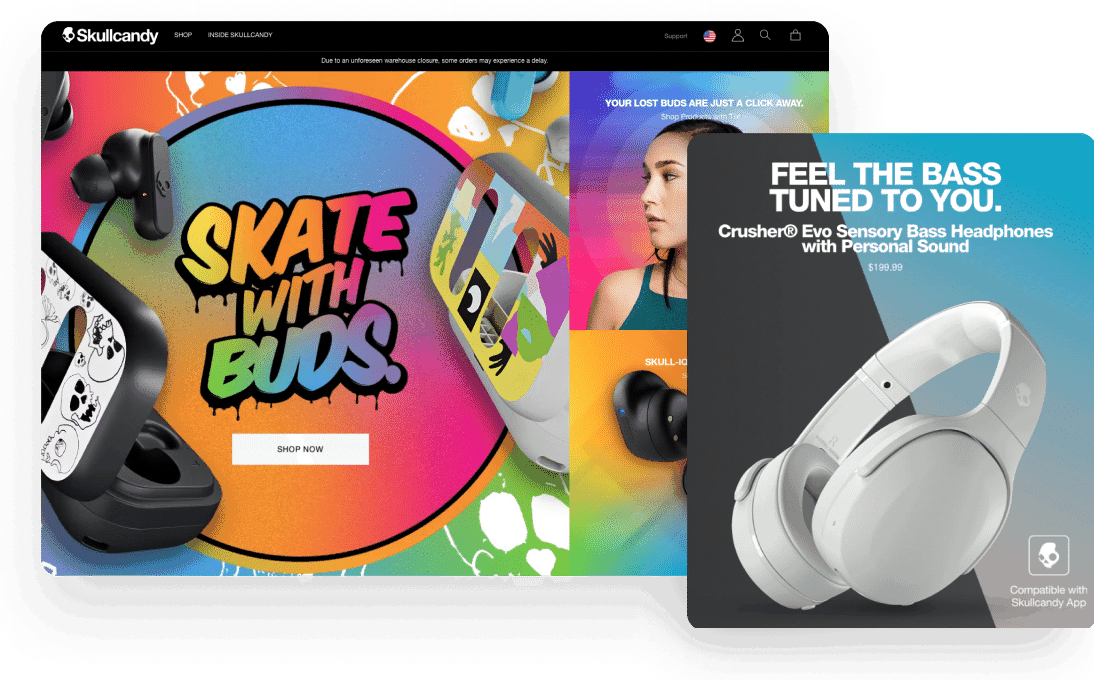
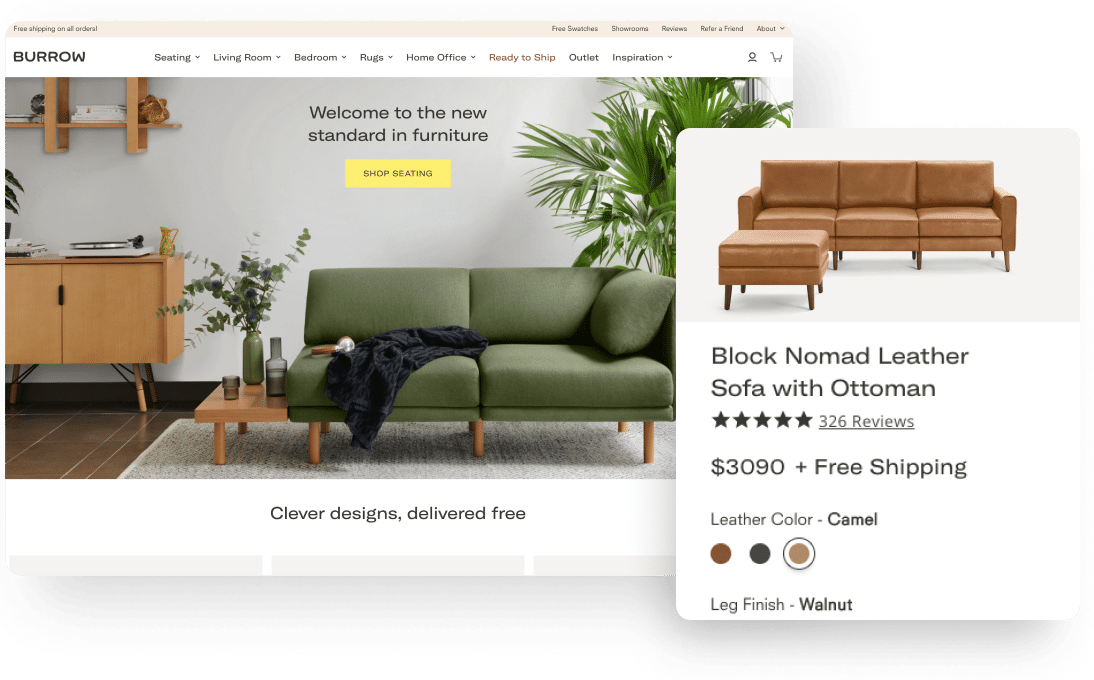
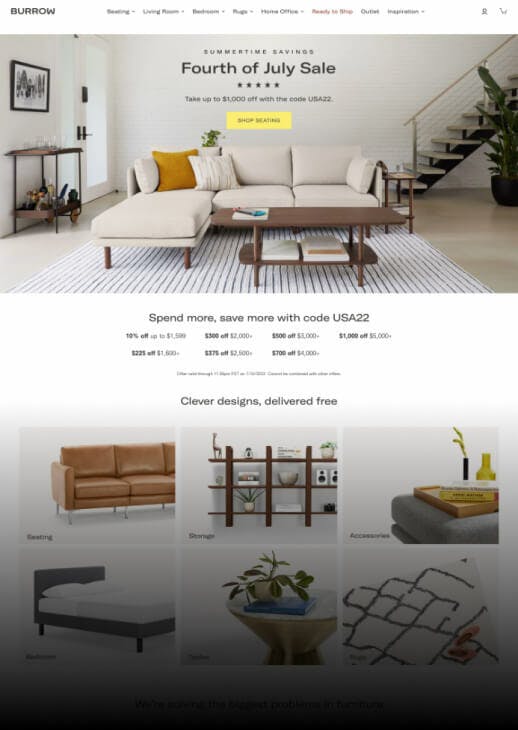
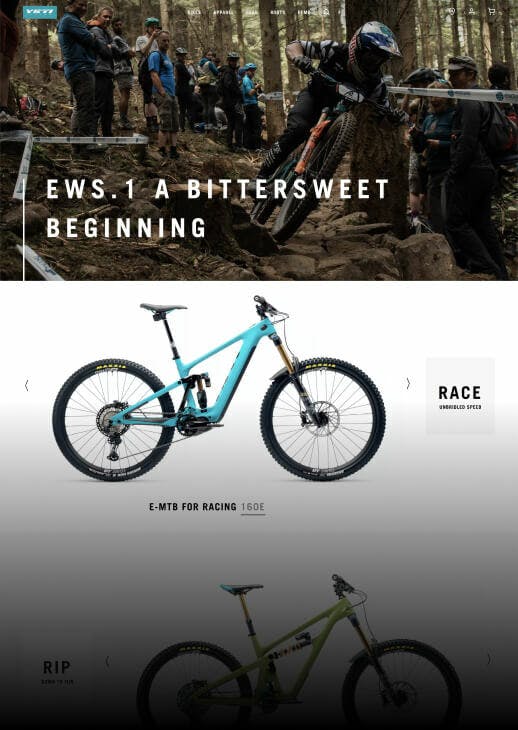
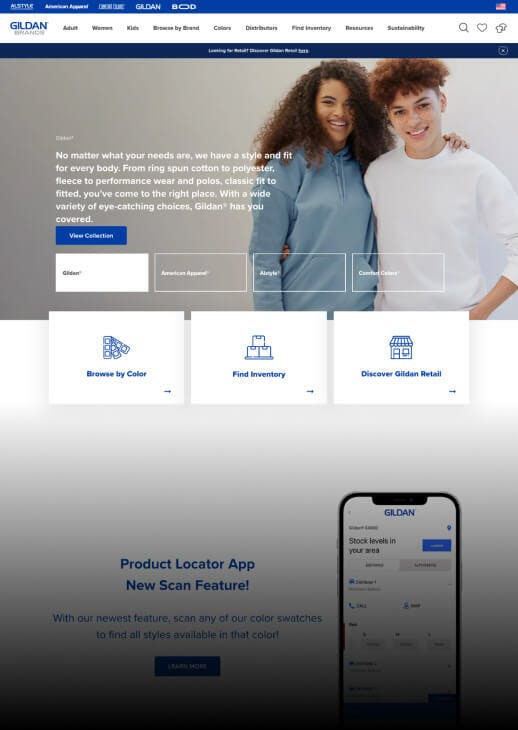
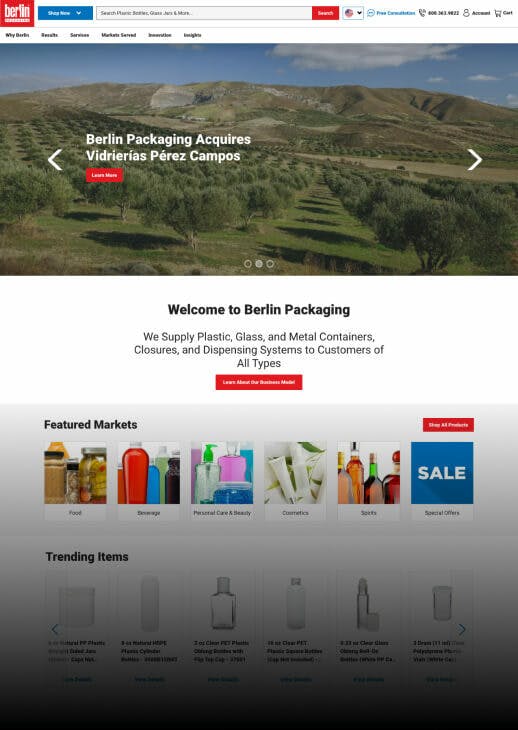
Here’s how some of our customers are succeeding with Open SaaS.
Unlock the full potential of your ecommerce.
“Whereas software conglomerate competitors attempt to lock customers into their proprietary offerings, we focus on the power and flexibility of our open platform, enabling each business to optimize their ecommerce approach to their specific needs.”

Brent Bellm, Chief Executive Officer
WHAT’S NEW
Buy Online, Pick Up in Store
Blend brick-and-mortar shopping seamlessly with modern ecommerce.

Replatforming Guide
2023 Merchant Trends Report
Creating a Customer-First Checkout Experience
The Future of Commerce Technology Forrester Report
Global Ecommerce Insights for Fashion Retailers
The Ecommerce Cookbook for Food and Beverage Brands
Why Enterprises Need Composable Commerce
2023 Global Ecommerce Report: Automotive
More freedom. More sales. Less friction.
That’s BigCommerce.