The industry's most versatile solution for innovative ecommerce
Create a robust, differentiated commerce experience without compromising security, stability or scalability. The openness and power of the BigCommerce platform empower you to focus on optimizing your business for growth.

The Next Big Thing is here.
Discover our latest product innovations designed for commerce without compromise.
Deliver Differentiated Commerce Experiences

Storefront Design
Makeswift
Easily launch and edit site pages with a drag-and-drop solution, no coding required.
Theme Customization
Get fully-customizable themes with built-in HTML, CSS and Javascript.
Checkout Customization
Customize every inch of the checkout experience with a server-to-server checkout API and SDK.
Mobile Optimization
Make your site mobile-responsive from homepage to checkout with any BigCommerce theme.
Preview Before Publishing
Use the Stencil CLI tool to develop, test and push changes in a local environment without downtime.
WordPress Integration
Build your site on WordPress with full back-end platform enablement from BigCommerce for WordPress.
Catalyst Storefront
High-Performance
Seamlessly integrates with BigCommerce’s APIs and composable ecosystem to scale with your business needs.
Innovative Visual Builder
Catalyst empowers marketers and developers to easily create visually stunning customer experiences.
One-Click Launch
Launch a fully-optimized storefront in just one click, boosting team efficiency and speeding up time to market.
Developer-Friendly
Quickly deploy a Next.js storefront using the Command Line Interface (CLI), streamlining workflows for rapid deployment.
Advanced Customization
Catalyst’s flexible framework lets you leverage pre-built integrations to save time and streamline connections with best-in-class vendors.
Best of BigCommerce
BigCommerce remains at the core of Catalyst, handling data management with powerful back-end systems right out of the box.
Storefront Conversion
Coupons & Discounts
Create over 70+ native discount and promotions — no scripting required.
Site Speed
Give your store blazing-fast speed around the world with a platform built on Google Cloud Platform & supported by Cloudflare's global network.
Merchandising
Use drag-and-drop functionality, custom product recommendations and headless commerce APIs to customize your merchandising.
Digital Wallets
Make it easier for your customers to pay with dozens of digital wallets like Apple Pay, Amazon Pay, PayPal One Touch and more.
SEO
Get more traffic with customizable, SEO-friendly URLS, and out-of-the-box Metadata and robots.txt editing.
Faceted Search
Faceted search built off of Elasticsearch, including custom field support for refined searching. We also partner with best-in-breed 3rd party tools.
Ready to customize your website and boost your sales?
API-Driven Commerce

Headless Commerce
BigCommerce for WordPress
Connect your WordPress site to BigCommerce's powerful commerce engine with a pre-built plugin for brands with an editorial or content focus.
Acquia Digital Experience Integration
Merge headless commerce with sophisticated enterprise content management through BigCommerce’s Acquia Digital Experience integration.
Headless Commerce with Next.js and React
Maintain full control of your site with Catalyst as the storefront and BigCommerce providing the administration and checkout for a native app experience.
Channels Toolkit
Easily discover, test, and onboard headless solutions from right within the BigCommerce control panel, saving significant developer resources.
Ready to dive into headless commerce?
Sell Everywhere, With One Platform

Cross-Channel Ecommerce
Multi-Storefront
Create and manage multiple, unique storefronts within your BigCommerce dashboard. Whether you manage multiple brands, sell across customer segments or build across different regions — streamline your operations from one single account.
Marketplaces
Sell where your customers are shopping by integrating with top marketplaces such as eBay, Amazon and Google Shopping.
Social Commerce
Capture more customers on social channels with Facebook, Pinterest and Instagram integrations.
Brick & Mortar
Keep in-store sales automatically updated with native POS systems, including Teamwork Commerce and more.
B2B
Customer Groups
Segment your customers for pricing, product access and promotions without having to maintain a second site.
Price Lists
Give B2B customers a B2C-level experience with custom pricing at the SKU level for customer groups.
Bulk Pricing
Take control of bulk pricing with customization down to the SKU level for individual customers or customer groups.
Purchase Orders
Offer approved customers payment by purchase order via BigCommerce solution tech partners.
Punch Out
Customize BigCommerce to your ERP punch out solution via framing and sequence. Or, use our best-in-breed partner PunchOut2Go.
Quote Management
Manage quotes with native CSR generated quote management and third-party tools, such as B2B Ninja.
B2B Payment
Make it easier for your customers to pay with a broad spectrum of flexible payment methods and credit authorization.
Advanced Search
Power your store with faceted search built with Elasticsearch, or integrate with best-in-breed solutions for complex search criteria.
International
Multi-Currency
Meet the needs of your global shoppers by accepting payments in over 100+ currencies and offering local payment methods through the gateway of your choice.
Multi-Language
Localize the BigCommerce frontend in any language, with translation available through apps and APIs for third-party translation services.
Cross-Border Fulfillment
Natively integrate with ShipperHQ to enable accurate quoting for cross-border shipping.
Global CDN
With our powerful CDN, your site loads quickly — anywhere in the world.
Offices Around the World
We’re never far away with offices in the UK, AU and US.
Ready to sell your products across every platform?

Staging Pro
Customize and innovate with even more agility. Seamlessly integrate staging environments with existing workflows and tools, all from within your BigCommerce control panel.
Smart Ops, Smart Scaling

Core Commerce Features
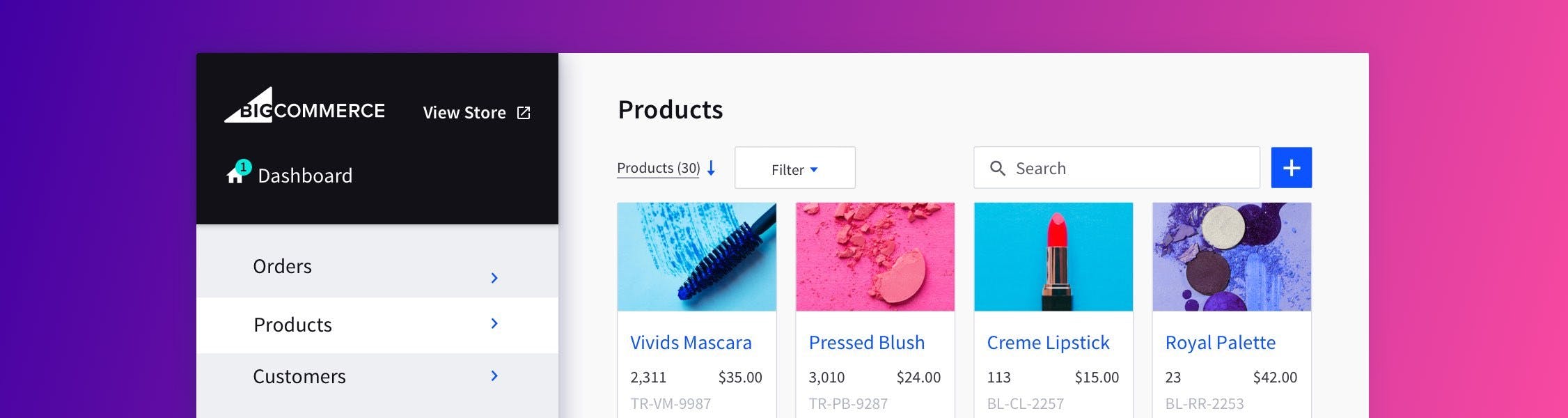
Scalable Catalog
Manage your entire product catalog within the BigCommerce control panel or push from an external system through the Catalog API.
Shipping
BigCommerce offers industry-leading rates, while a broad portfolio of partners are available to address any nuance of your shipping and fulfillment needs.
Tax
Automate your sales taxes with Avalara Avatax built-in, or use our custom tax tables.
Staging Environment
Develop, test and push changes without downtime in a local environment using the Stencil CLI tool.
Vaulting
BigCommerce provides native credit card vaulting for multiple gateways.
Refunds & Returns
Enable your customers to initiate refunds or partial refunds through their account.
Customer Groups
Create definable customer segments and corresponding site experiences out-of-the-box via custom pricing.
Reporting & Analytics
Drive real-time business impact with critical metrics for orders, customer data, marketing and more through the BigCommerce Analytics Dashboard.
SSO
Leverage our customer login API for custom single sign-on (SSO) or plug-and-play partner solutions like LoginRadius or Okta.
Open Platform
API Breadth
More than 90% of the BigCommerce platform data is exposed to the API.
API Performance
BigCommerce supports over 400 calls per second, making it possible to perform 24,000 product updates in under a minute.
CP & Storefront SSO
Utilize our login API for custom backend SSO, or opt for a best-of-breed partner solution like LoginRadius, Okta or OneLogin.
Headless Commerce
Server-to-server API functions enable a complete headless commerce experience.
SEO
Get more traffic with customizable, SEO-friendly URLs, and out-of-the-box Metadata and robots.txt editing.
Faceted Search
Faceted search built off of Elasticsearch, including custom field support for refined searching. We also partner with best-in-breed 3rd party tools.
Ready to start running your online store with flexibility and efficiency?
Security & Confidence

Reliability & Security
World-Class Uptime
BigCommerce operates on a High Availability (HA) infrastructure that allows us to deliver 99.99% uptime, resiliency and performance for our merchants.
Certified Secure
The BigCommerce platform has:
PCI DSS 4.1 Level 1 Attestation of Compliance, ISO/IEC 27001:2022, ISO/IEC 27701:2019, ISO 22301:2019, ISO/IEC 27017:2015, ISO/IEC 27018:2019
Backup and Restore
Reinforce your store’s data with two data centers, and a third, back-up data center spatially separated to mitigate potential failure.
Interested in learning more about reliability and security?
Ecommerce Expertise

Services
Launch quickly with the help of in-house experts, there to leverage a deep understanding of your business, KPIs and goals.
Support
BigCommerce offers 24/7 technical support, with supplemental Account Management, Solution Architecting, Technical Account Management, Implementation Project Management and in-house Catalog Transfer Services.
Documentation
Find the answers you need with relevant documentation and resources for BigCommerce merchants.
APIs
Harmonize the BigCommerce platform with the rest of your ecosystem through APIs and superior data orchestration.
Ecosystem
Get access to hundreds of apps to expand your functionality, in addition to APIs that seamlessly integrate with your infrastructure.
Explore how we can help grow your online brand.
Questions about how we can help your business?
Our sales and support teams are available via phone, live-chat and email.