The Complete Guide to Advertising on X for Ecommerce Businesses

On 2015, reports circulated that X’s much anticipated Buy Button would soon go bye-bye. The internal team dedicated to the project had been disbanded, with employees either leaving or being place on related teams (i.e. customer service and dynamic product ads).
With all the chaos, many retailers were left wondering: What does this mean for my business and X as a distribution channel? What is the future of commerce on the popular social media platform? Should we even try to sell on X?
While there are no clear answers as to the future of the X Buy Button, an internal re-focusing at X may mean that social commerce on that platform wasn’t performing as well as hoped.
Or, it could simply mean that X chose to focus more on its advertising unit.
After all, social platforms like X, Facebook, Instagram and Pinterest all toe a very thin line between distribution channel and advertising channel for brands. Sure, you can shop on Facebook and Pinterest –– but the majority of their revenue comes from your advertising dollars.
And, the advertising dollars might even be a better spend for your business. Choosing ads over checkout on the platform means interested customers come to your site and experience your entire brand –– leading ultimately to increased engagement and a higher customer lifetime value.
With all of that said, here’s the case for why (and then we get into the details of how) to advertise your brand on X –– Buy Button or not.
Why You Should Consider Advertising on X
Are you using X Ads to grow awareness and demand for your brand? You should be.
On average, X users shop online 6.9x a month, while non-users shop online just 4.3x a month. And there’s particularly good news for smaller businesses: X reports that 60% of users purchase from an SMB.
Beyond direct conversion, X is a popular resource for customers along the purchasing funnel. Nearly half (49%) of female X users say X content has influenced their purchase decisions –– while only 7% have made a purchase through X. On the other hand, 17% of men reported in a BigCommerce survey that they’d purchased something directly from an X post in their timeline.
The data speaks for itself: X is prime real estate for brands wanting to increase conversion, revenue and social proof (e.g., customer reviews via social media). The advertising platform represents a wide variety of interests and demographics, and is particularly relevant for college-educated audiences under 50. Some 36% of X users visit the site daily, with 22% saying they go on X several times a day.
We’ve broken down exactly what you need to know to start advertising on X and generating brand awareness, new customers and ROI for your brand.
Your X Advertising Options
X offers objective-based campaigns, in which brands only pay for the actions that align with their goals and expand their reach. Those goals are often to gain:
New followers
Website clicks or conversions
App installations or engagements
X engagements (reposts, favorites, replies, etc.)
Leads on X
For the most part, website click campaigns are the most effective for retailers. With this option, X users can follow your brand from a promoted post/ad as well as immediately click through back to your site.
Here’s a quick breakdown of what that is and how it works.
Website Clicks Campaign
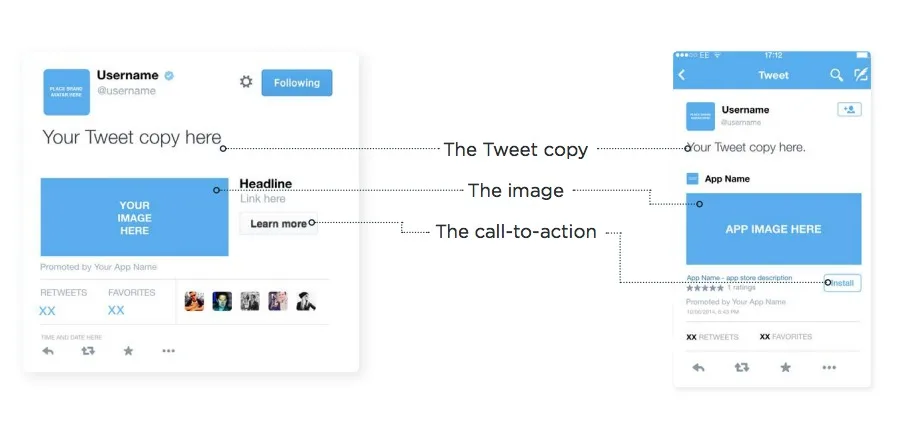
A website clicks or conversions campaign allows you to use a website card or an app card with your promoted posts.

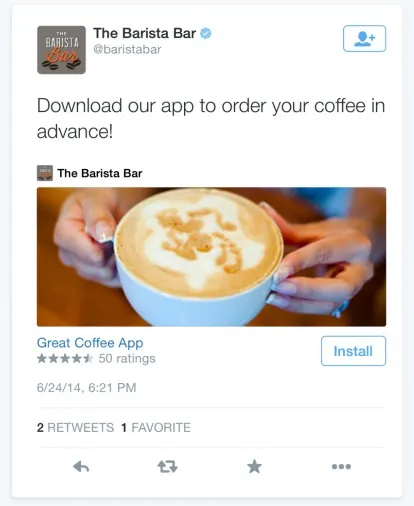
Similar to website cards, image app cards offer a choice of call-to-action (CTA) buttons, an image and a headline to let you drive traffic to your site directly from a post. Promoted posts with image app cards drive 43% more engagement than just posting out a link.

Post copy: 116 characters
Image size: 800 x 320 pixels (max 3mb)
File types: PNG and JPEG
Title/price: Pulled from store
Call to action options: Install (default if app is not installed), Open (default if app is installed), Play, Shop, Book, Connect and Order
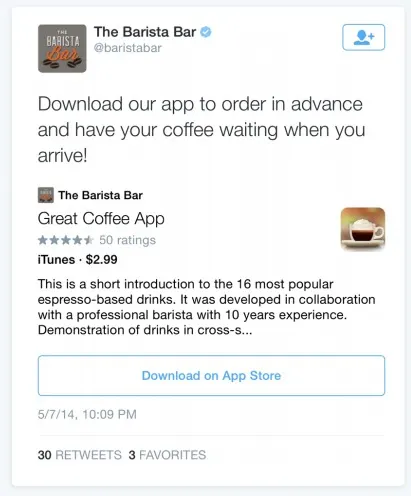
You can also use a basic app card, which removes the image in place of a custom icon image. Here is an example provided by X.

Post copy: 116 characters
Custom icon image size: 144 x 144 pixels
File types: PNG and JPEG are recommended.
Title/price: Pulled from store
Call to action options: Install (default if app is not installed), Open (default if app is installed), Play, Shop, Book, Connect and Order
With both options, you’ll only pay for clicks to your website, and you can set up online conversion tracking to see every dollar spent. You can also set up remarketing based on people who have already visited your site.
What a Website Clicks Campaign Looks Like
Check out how RockTape, an athletic tape and equipment retailer, used their promoted post to generate clicks and conversions.
First, they used a compelling image that speaks to their brand and gives context to the viewer. For this post, RockTape chose to advertise their overall mission statement and product strategy as opposed to a specific product.
The company brands itself as one which inspires and challenges others to be active. And, through the “Shop now” CTA, RockTape drives traffic back to their online store.

Optimize Your X Ad Spend
While most brands understand the steps necessary for executing a social strategy — monitoring who’s talking about you, publishing content that resonates with your audience and reporting on your results — a successful social advertising program is much more complex than setting up an ad and letting it be.
Because X is a great platform to connect immediately and personally with your customers, you can build personal relationships with people who are interested in your brand and your story.
In fact, people who follow brands on X generally really like those brands, and are more inclined not only to purchase from them, but to communicate with them on a 1:1 basis as well.
Here are a few insights from the #TweetSmarter team at X:
57% of X users discovered an SMB on X
73% of people feel better about an SMB after following them on X
60% of people have purchased something from an SMB because of X
9 out of 10 X users have actively engaged in a conversation with SMBs
So, to maximize your X ads, here are some best practices:
Don’t overthink it: On X, it’s best to keep it simple. You only have 140 characters, so the shorter your message, the better. X reports that posts with less than 120 characters see on average an 8% engagement lift and posts with less than 100 characters see an 18% engagement boost than those at 140 characters. Be concise and see results.
Make it visual: Adding an image or other rich media to your posts can get you a 313% lift in engagement and a 52% increase in reposts. Even more impressive, posts using Vine saw a 256% increase. So, get creative and use gifs, Vine or other multimedia outlets to increase ad engagement.
Be approachable and human: People are more likely to interact when they know they’re having a conversation with a human. Treat your social media audience with a personable and somewhat humorous lens since personality helps people identify with a brand. According to X, 70% of users repost because they like a business’s content.
Extend the conversation: Don’t force yourself into the conversation –– work to keep it going. X reported that people who responded to @ handles only 1x per week saw an 18% engagement above those who did not respond to their followers. How can you extend the conversation? Take advantage of trending hashtags. What are people talking about and how can you relate it back to your brand? When in doubt, ask a question. When deciding what to post, X suggests businesses to follow the 80/20 rule: 80% of your posts should focus on driving interactions with your followers, such as reposts, replies and favorites. Only 20% should link back to product features or special promotions. This way, you build rapport with your customers before you overload them with advertisements.
Use a Website Card: Website Cards allow you to give users much more context, priming them for the click through to your site. Also, when you click the image on a Website Card, it acts as a link and drives people to your site. Normally, clicking on an image in a post would only expand the image. In addition to being X verified, a Website Card gives you more clickable real estate, increasing clickthrough.
Once you start implementing these tips, take some time to analyze how they changed your social engagement and advertising success. Remember, your strategy should always involve monitoring, publishing and reporting. Once you figure out what works best for your brand, double down and continue to iterate.
How One Retailer Optimized for XAd ROI
Pact Coffee, a new coffee retailer based in the U.K., looked to X to increase brand awareness. To reach people likely to be interested in their content –– food and coffee lovers –– the company identified influential accounts in those areas like Ocado (an online supermarket) and the Word of Mouth food feed (an account for food lovers).
They then used username targeting to promote their posts to people similar to the followers of those accounts.
Pact are offering @CycleLoveHQ readers their first 250g bag of fresh Pact coffee for £1
— Pact Coffee (@pactcoffee) February 6, 2014
As a result of their efforts, Pact Coffee gained 5 million impressions and saw a 13x increase in their number of reposts. Here were their keys to success:
Create multiple campaigns: Pact Coffee segmented their campaigns, each targeting a unique group of usernames. This allowed them to create customized content and more easily track which audiences were responding to their offers.
Monitor and adapt your campaign: They monitored their campaigns throughout the day, allowing them to quickly identify which types of targeting worked best so they could optimize their campaigns more effectively.
Be involved in the community: Paying attention to relevant X conversations enabled Pact Coffee to keep their content fresh and timely. This helped them create posts that resonated with their customers.
Four Themes of X Ad Success
For small business advertisers on X, it’s important to know the exact type of post that gets the most engagement from users on that platform. After all, ROI is at stake and no dollar need go to waste.
So, to help businesses better understand the desires of their target audiences, X examined 190,000 promoted posts from advertisers for statistically significant differences between the mean engagement rates.
The results of that examination pointed to the following key themes as successful advertisement criteria:
Length: Promoted posts under 100 characters get 18% more engagement
Tools: Promoted posts with Website Cards get 43% more engagement
Rich Media: Promoted posts with rich media get 313% more engagement and 52% more reposts. Posts with Vines instead of just a photo, for instance, receive 246% more engagement.
Responsiveness: Promoted posts from accounts that reply to users on X at least 1 time per week see 18% more engagement
In all, brands will see the most ROI from X campaigns if they punctuate organic activity with 3-6 promoted posts under 100 characters each, give clicks context via Website Cards, get creative with rich media (e.g. Vines, videos and photos), and have frequent conversations with customers on X outside of their promoted post efforts.
Test Out Conversational Ads

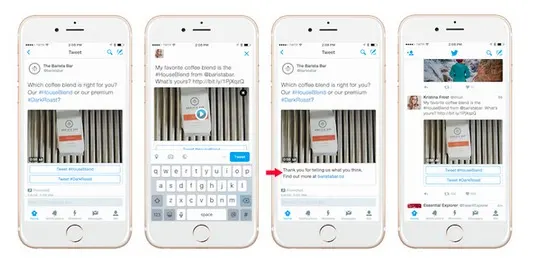
Similar to Instagram’s carousel ads, X allows brands to use conversational ads to tell a better story about their brand or product. There’s a big difference here though: X’s conversational ad plays up the platforms conversational tone.
Brands can ask questions, interact with customers and automate a thank you process that pushes users back to the page or encourages them to follow the brand. Just be sure that if you use this type of ad, you have someone actually responding to users and interacting!
Use gifs, graphics and storytelling techniques to move X users through a conversational funnel. Use trending topics to determine popular conversations –– or know that X trends are often centered around news activity.
Is there a presidential election near? The Olympics? Back to school?
Because the media is a large user of X, X trends often follow their news cycle. Use that knowledge to break into the conversation and increase your click through rate.
Here’s the specific information you’ll need to know for this ad type:
Post copy: 116 characters
Hashtag: 21 characters
Pre-populated user post: 116 characters
Headline: 23 characters
Thank you text: 23 characters
Thank you URL (optional): 23 characters
Image Specs (if used): File size: 3 MB, Aspect ratio: 5:2, Image width / height: 800 X 320PX, File formats: JPEG, PNG, non-animated GIFs
The X Shopping Funnel [by Industry]
X is a very different social channel than your Facebook or Pinterests of the world, especially when it comes to marketing and advertising campaigns.
In general, the active audience is more educated and professionally inclined. For instance, journalists are heavy users of the platform. Combining knowledge of the platform with your target audience can help you to determine the type of content and product you advertise.
Tech and gadgets will likely do well –– as will any items that help to busy professionals live less busy lives. Write your content to that target audience!
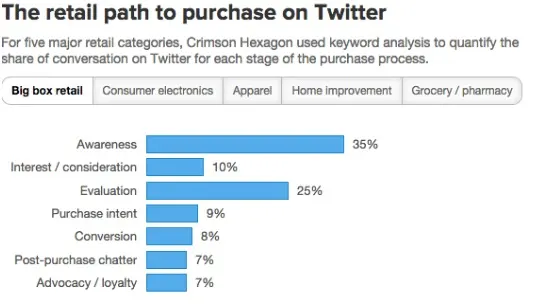
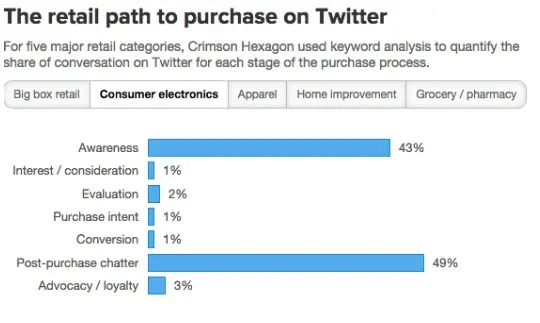
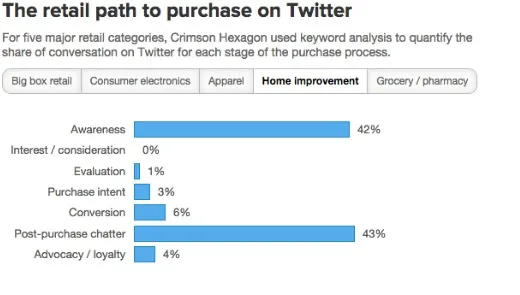
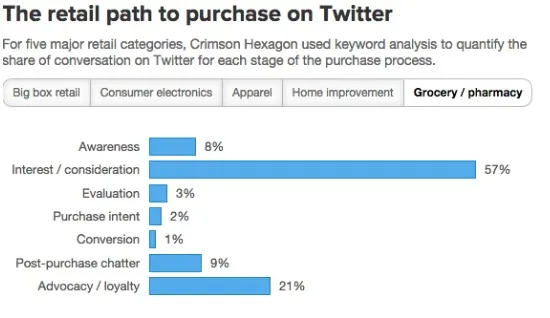
Also, data from studies conducted by X with Millward Brown and Crimson Hexagon reveal five different shopping funnels for X users based on brand industry.
Below is what you need to know about how users engage with different kinds of brands on X before making a conversion.
Big Box Retailers
Purchase funnel hotspot: Evaluation
Top sales driver: Customer service
Recommendation: To maintain or grow your market share, make sure your customer support is competitive.

Consumer Electronics
Purchase funnel hotspot: Post-purchase chatter
Top sales driver: Advertisements
Recommendation: Create incentives for people to post about their purchases and release buzz-worthy advertisements.

Apparel
Purchase funnel hotspot: Purchase intent
Top sales driver: Price
Recommendation: Use engaging promoted posts with images to promote deals and sales and drive traffic to your online store.

Home Improvement
Purchase funnel hotspot: Conversion
Top sales driver: Seeking suggestions
Recommendation: Use visually engaging post formats to distribute branded home improvement how-to’s, and include links to product pages where users can easily convert to purchase within a click or two.

Grocery/Pharmacy
Purchase funnel hotspot: Interest/consideration
Top sales driver: Recommendations
Recommendation: Share product recommendations that align with trends and meet the needs of your customers.

In all, listen, respond and connect with your X audience. Provide valuable insights, information and service –– and let your ads do the conversion work for you. Whether you’re a small business or an emerging multi-million dollar brand, there is a X advertising campaign that can help grow your business.
Hero image Flickr, Esther Vargas
Are you using X advertising campaigns to increase sales and visibility for your brand? If so, how’s it working? Let us know.

Tracey is the Director of Marketing at MarketerHire, the marketplace for fast-growth B2B and DTC brands looking for high-quality, pre-vetted freelance marketing talent. She is also the founder of Doris Sleep and was previously the Head of Marketing at Eterneva, both fast-growth DTC brands marketplaces like MarketerHire aim to help. Before that, she was the Global Editor-in-Chief at BigCommerce, where she launched the company’s first online conference (pre-pandemic, nonetheless!), wrote books on How to Sell on Amazon, and worked closely with both ecommerce entrepreneurs and executives at Fortune 1,000 companies to help them scale strategically and profitably. She is a fifth generation Texan, the granddaughter of a depression-era baby turned WWII fighter jet pilot turned self-made millionaire, and wifed up to the truest of heroes, a pediatric trauma nurse, who keeps any of Tracey’s own complaints about business, marketing, or just a seemingly lousy day in perspective.


