
Selling on Facebook Marketplace
Get The Print Version
Tired of scrolling? Download a PDF version for easier offline reading and sharing with coworkers.
A link to download the PDF will arrive in your inbox shortly.
by
Over the last decade and a half, Facebook has become a ubiquitous online force, as one of the world’s largest businesses with billions of monthly active users.
In 2016, the company expanded into the world of ecommerce businesses, building out its eponymous platform Facebook Marketplace.
By leveraging the enormous customer base already present within Facebook, the company and platform reached immediate success, with more than a billion monthly visitors by 2021.
For both individual sellers and small businesses, Facebook Marketplace signifies a real opportunity. By knowing how to sell, what to sell and not sell, you can be empowered to take the challenge head-on
Why Facebook Marketplace?
Facebook is an essential tool for brands interested in selling their products to targeted audiences.
Previously only available as a peer-to-peer shopping marketplace, Facebook Marketplace has expanded to include merchant selling. As the retail world becomes increasingly omnichannel with more and more opportunities to sell in different places, Facebook Marketplace gives brands a chance to capitalize on the interactions already taking place on Facebook.
By 2021, more than a billion visitors each month used Facebook Marketplace to browse, buy, or list items, allowing retailers to drive discovery and sales of key products in a place where their consumers are already shopping.
Sell more, however your customers shop.
Seamlessly blend brick-and-mortar with ecommerce when you unlock Buy Online, Pick Up In Store (BOPIS) functionality on BigCommerce.
Things to Consider When Selling on Facebook Marketplace
Orders must be shipped within 3 days and received within 7 days.
After you sell an item on Facebook Marketplace, you have three business days from checkout to ship it using any carrier that has tracking services.
For sellers used to different delivery methods, you will want to readjust to ensure that your items arrive in a timely manner and that there aren't any issues. Your reputation as an online seller will suffer if anything does come up.
Not all ecommerce platforms sync with Facebook Marketplace.
Not every ecommerce business platform syncs up with Facebook. When reviewing whether or not your business wants to sell on Facebook Marketplace, ensure that they integrate with the platform.
If it doesn’t, you could run into issues managing inventory counts or keeping listings up-to-date.
There will be lots of communication/messages from buyers.
As with any sales channel, on Facebook Marketplace you’ll receive questions from people who are interested in purchasing your product or from people who have already purchased and are organizing how they will receive the item.
You’ll want to quickly master your tone and communication templates for customers for pre- and post-purchase inquiries.
Customer service communications are an often-underused way to make your brand voice shine and genuinely delight customers.
The Benefits of Selling on Facebook Marketplace
Facebook Marketplace has grown as an alternative option for online sellers and buyers, even surpassing for some the traditional online markets of Amazon, Craigslist and eBay.
They accomplished this primarily because of two reasons:
Extended reach.
Facebook is a social media behemoth, with nearly 3 billion active monthly users on the platform. The Facebook app is also the platform on which users in the US spend the most time during the day.
With these numbers backing it, Facebook Marketplace has grown significantly in 6 years, with a billion monthly visitors of its own and a million monthly active Facebook Shops.
For sellers, there may be no better market available to reach the widest audience.
Personalized customer experience.
Like Facebook itself, Facebook Marketplace grew in popularity due to its customizability — especially for its customers.
Through the help of a smart algorithm, the platform surfaces products relevant to consumers and their search patterns, helping your business find the right customers.
This also helps to ensure that your product is being seen by the right audience, resulting in the increased likelihood that an interaction will lead to a purchase.
How to Sell on Facebook Marketplace
Selling on Facebook Marketplace is a relatively straightforward process. However, it is different for merchants versus individuals. Here, we’ll dive into both.
For individual sellers.
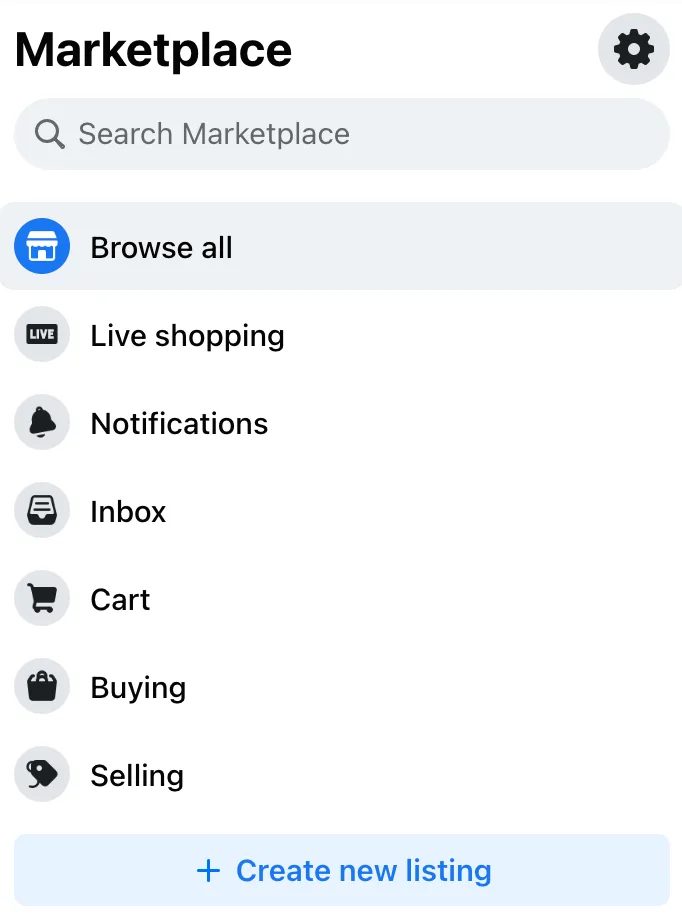
For first time individual sellers, the process should be streamlined. If you already have an active Facebook account, simply go to the left-hand side of your Facebook newsfeed and click on the FB Marketplace tab.
From there, click on the "Create new listing" tab.

Once you add a product photo, title, price and product description, you’re set and ready to sell.
For BigCommerce merchants.
Integrating the Facebook Marketplace into your BigCommerce store is easy and takes little time with the help of our Channel Manager.
Channel Manager allows you to discover, connect to and manage all sales channels available for your store and offers free BigCommerce-built integrations for Facebook Marketplace and Instagram.
To start, go to Channel Manager, click + Create Channel and then click Connect next to Meta.

If you don’t already have a Facebook Page/Business Page for your store and/or a Meta Business Manager, you can create them now.

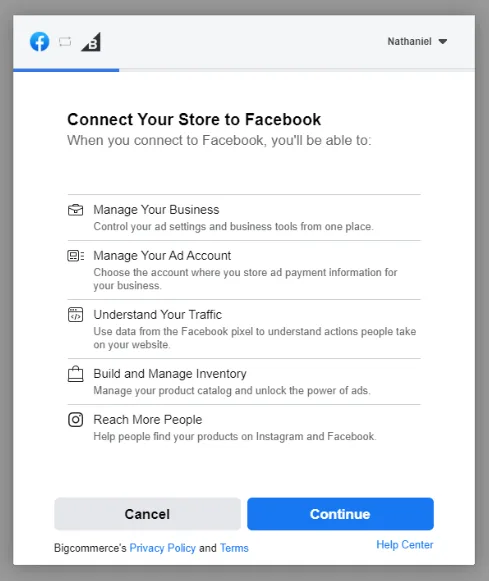
When you’re ready, click “Connect”. You will then be redirected to Facebook. On the subsequent few screens, you will be asked to:
Connect your BigCommerce store to Meta.
Select an existing catalog or create a new one.
Select or create a new Ad Account,
Select or create a new Meta Pixel.

Once complete, you’ll be returned to your BigCommerce control panel to finish setting up shipping options and payment method details for your Facebook Shop.
By connecting your BigCommerce store to Facebook, you’ll be able to create ads for your products that appear in Facebook users’ feeds and offer your products for sale onsite on Facebook via Shops and Marketplace.
Facebook Marketplace Rules
To learn more about Marketplace — including what kinds of products are allowed and prohibited — make sure to view the Facebook Marketplace Commerce Policies.
The Commerce Policies apply to Marketplace, buy and sell Facebook groups, page shops and Instagram Shopping.
What can be sold on Facebook Marketplace.
As long as you follow Facebook’s Commerce Policies, you can sell almost anything on Facebook Marketplace. According to Facebook, the top five most popular item categories are:
Household items.
Furniture.
Baby and kids items.
Women’s clothing and shoes.
Automobiles, including cars, trucks and motorcycles.
What cannot be sold on Facebook Marketplace.
Facebook maintains a list of items not allowed to be sold on Marketplace. These items include:
Digital products or subscriptions.
Weapons, ammunition or explosives.
Animals.
Illegal, prescription or recreational drugs.
Medical or healthcare products.
Tobacco products and related paraphernalia.
Ingestible supplements.
Adult products and services.
Real money gambling services.
Real, virtual or fake currency.
Misleading, deceptive, or offensive items.
Recalled products.
You must sell a physical item.
Anything that isn’t a physical product for sale cannot be sold, such as:
“In search of” posts.
Lost and found posts.
Jokes.
News.
Services like housekeeping and event tickets are only available on the marketplace by coordinating with one of Facebook’s partners.
The description of the item must match the image.
The photos of your items that you upload must match the title and description that you give it. Although descriptions are not required, adding an honest one to your listing can help you to get more offers and gain more trust with potential buyers.
Additionally, Facebook Marketplace listings cannot show or describe a before and after picture to describe the benefits of a product.
The Final Word
This bears repeating: by 2021, a billion people worldwide use Facebook Marketplace each month to browse, buy or sell items.
As competition increases and omnichannel strategies come into play, merchants are looking for new ways to diversify their sales channels, including tapping into existing networks and online platforms.
Facebook Marketplace is a place for people to discover, buy and sell items. By listing on Marketplace, you can reach buyers where they already are.