How to Optimize Your Shop Based on Usability

In 1440, the modern printing press was invented in Germany by Johannes Gutenberg, and the world was transformed. Knowledge was disseminated across Europe, further and faster than ever before. Literate populations now had access to every imaginable text, and Martin Luther’s translation of the New Testament became the world’s first bestseller.
Knowledge was democratized by the printing press by providing new accessibility to information and resources previously reserved for scholars. It changed the way popular opinion was formed and how it spread. The invention of the internet in 1983 did the same thing, once again transforming the way people accessed information and products.
Coming up to 40 years since the invention of the World Wide Web provoked a digital revolution, the focus has shifted towards optimizing site usability to suit our current retail demands. Accessibility now means more than just access. It involves reaching consumers online with a more streamlined and inclusive ecommerce experience.
By 2022, the US ecommerce market is set to be worth $845 billion. Customers are ready to commit to digital retail as their primary mode of shopping. However, in this thriving marketplace, there is now more competition for online customers. Companies need to set their ecommerce sites apart if they hope to succeed.
Improving the user experience with an optimized online shopping platform has proven an effective way to convert site visits into purchases. With better website usability, users are more likely to develop a meaningful online experience and meet your audience’s preferences.
Customer expectations have certainly grown since the 1440s. Accessibility in 2021 goes way beyond the mere availability of information and further towards the ease of accessing it. Today’s consumers expect efficient digital interactions and sites that are easy to navigate and enjoy. Thus, optimizing your shop based on usability should be a top priority for any 21st-century business.
What Does Usability Mean?
Usability encapsulates the user experience. Essentially, it means the ease with which a visitor to your site can interact with it. If a site has strong usability, it provides an experience that is more comfortable and straightforward for its users to navigate.
Whether customers are visiting your ecommerce platform with a predetermined goal or to see what is on offer, an optimized shop will support all types of use and various shoppers. For example, if an ecommerce website supports multi-regional capabilities, it should offer customizable purchasing options based on region.
For Larq, a cleaning water bottle and water purification system, launching multi-currency support from a singular ecommerce platform increased usability and drove an 80% increase in visitor conversions.
Good usability is an essential characteristic for any ecommerce store that hopes to survive in a competitive marketplace. Simply put, if usability issues prevent a site visitor from finding a product on your website, they can’t purchase it. Conversely, a shop that offers better functionality, from browsing to order submission, is more likely to see visitors buy its deliverables.
Ecommerce usability will promote your website with improved consistency, design, and task focus. Optimizing your shop based on such improvements allows for a more customer-centric approach that produces a better conversion rate from visitor to customer. Usability can therefore result in higher revenues, more loyal customers, and improved brand value.
Why Usability Is Essential to an Ecommerce Website
Today’s consumers have high expectations when it comes to the online shopping process. In fact, they are likely to abandon their shopping cart if an online store has an overly complex checkout process.
With this in mind, it is essential that ecommerce stores improve their functionalities in line with consumer expectations. Updating your store’s usability and correcting errors should be an ongoing process. Here are some of the key benefits it can provide:
1_._ An Improved omnichannel customer experience.
As consumer needs have changed, users have come to expect more integration between their digital and physical shopping experiences. Improved usability across platforms can help your business meet customer’s omnichannel expectations. Being available when and where your customers need you makes their shopping journey more convenient. A clear and functional website further simplifies the process.
2. Reduce browsing time.
Site browsing should be as easy and enjoyable for your site visitor as possible. An optimized ecommerce UX is one that reduces loading times and allows consumers to find the products they need most quickly.
According to a recent survey, consumers are most likely to make a purchase between three and four minutes after loading your site. Once this increases to seven minutes, the likelihood of completing the checkout process dramatically decreases. Thus, visitor durations that are increased because of usability issues have a significant effect on potential revenue.
3. Establish credibility.
An online store that provides a consistent experience with every visit and transaction promotes consumer trust and enhances brand credibility. By contrast, if your site is slow or difficult to navigate and has a messy user interface (UI) this will damage its reputation with consumers. This means fewer repeat purchases and a higher likelihood of cart abandonment.
A QA test (quality assurance testing) will allow you to catch site bugs and make sure you are providing the most valuable ecommerce experience for your consumers. Automated alongside manual tests will show you your store from the customer’s perspective, and how to make the necessary usability changes to optimize their shopping experience.
4. Enhanced brand engagement.
Once a smooth shopping experience is achieved, consumers are more likely to return for repeat purchases. Here, in addition to easy navigation, a clean and memorable site design will make sure your brand is memorable and set it apart from the competition.
Consistency in the visitor experience you provide will establish brand awareness. In addition, appealing visual and textual elements will entice users to explore your site and engage with your content.
The Common Usability Challenges in Ecommerce
Designing an ecommerce website that addresses usability has an immediate monetary value. With only three in every 10 orders followed from add to cart to checkout, it pays to consider usability guidelines and correct existing accessibility problems.
If you’re unsure whether your online store has usability issues, here are some of the common challenges to look out for:
1. Poor design.
If your website’s bounce rate is higher than the industry average, a difficult-to-navigate website design might be the cause. An empty landing page can be off-putting to consumers just as an overly complex homepage can be confusing. It is important to strike the right balance between an overly simplistic and cluttered website.
Similarly, having too many product categories or product pages can overwhelm consumers, making the choice to find an alternative retailer more appealing. Ideally, your site should be designed so that it can be understood at first glance and quick to navigate. Browsing should be enjoyable, rather than a chore.
2. Lack of system feedback.
For an online shop to run most optimally, it should be responsive to and reflect user actions. A competent feedback system will engage with how consumers use an ecommerce platform and adjust its site for maximum usability.
When information is gathered and changes are applied, a continuous feedback loop should form with constant updates made in line with customer demand. A site that fails to engage with customer feedback cannot function at optimal usability for its target audience.
3. Problems with CTA Buttons.
Issues with call-to-action (CTA) buttons are common and can easily affect your sales metrics. CTA buttons are links that tell your customer how to navigate your site, where to go, and what to buy. They steer your visitors towards a purchase.
If they are placed incorrectly or the actions they recommend fail to align with consumer interest, they will be ineffective at generating sales.
4. Low social media visibility.
Recent statistics show that online stores with a social media presence have an average of 32% more sales than those without. Integrating social media into your ecommerce site can therefore have a positive impact on user engagement.
Embedding social buttons on your product pages is a simple way to improve the usability of your online shop. It can allow customers to make immediate social posts about purchases and encourages interaction with your brand.
Make sure to employ mobile app testing to ensure your site is optimized for use on various devices. This will allow for a more seamless connection between your website and social media applications.
Best Practices for Optimizing Website Usability
Once you have identified issues with usability, the next step is to make the required improvements to your website.
There are numerous ways to adjust your online shop for usability optimization. Here are some of the best practices for promoting usability and thus improving your conversion rates:
1. Make navigation a breeze.
User-friendly navigation is a core element in driving conversions. Fundamentally, your site should make it as easy as possible for a visitor to find what they are looking for. Consider a sitewide search function to speed up the process.
Alternatively, incorporate navigation tools that are both easy to find and functional. Links to the next or previous product pages can help users browse your site efficiently and navigation bars should promote your most critical pages.
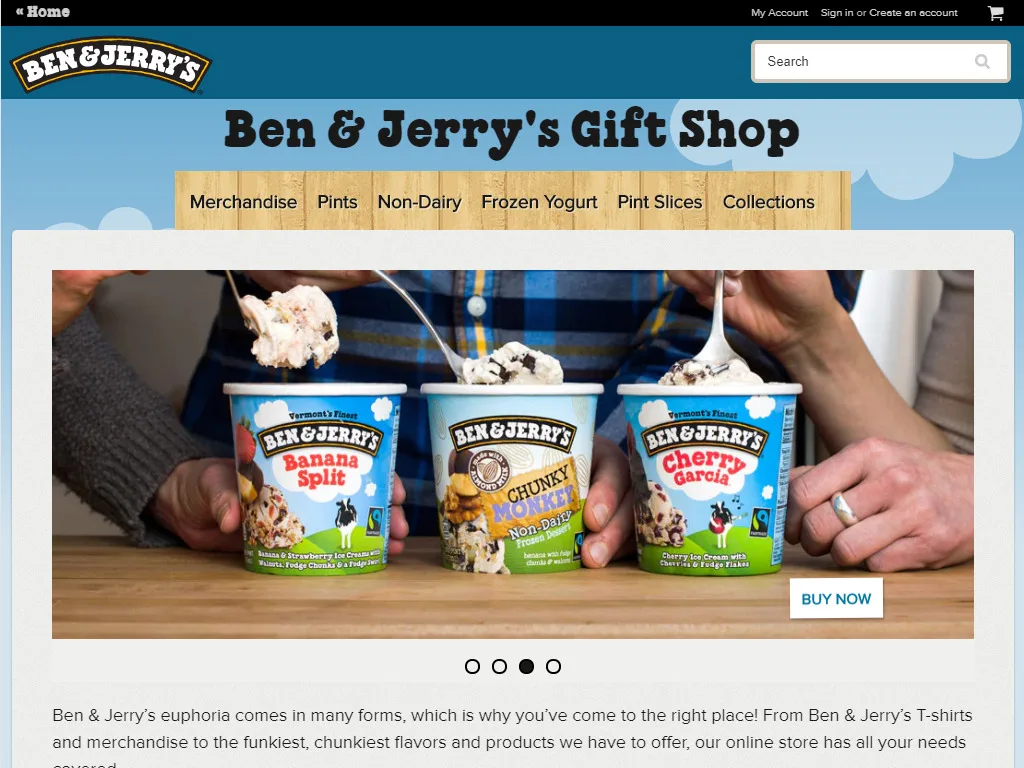
Take a look at how BigCommerce has provided ice cream brand Ben & Jerry’s with all the necessary ingredients for ecommerce success. With a simplistic look, the site allows for easy browsing from a navigation bar made up of practical categories.
Choosing one horizontal list of links as opposed to multiple sidebars and navigation options makes the store straightforward to use. Indeed, if you are visiting with a particular product in mind, it requires minimal effort to find what you’re looking for.
Alongside an easy-to-use navigation bar, your checkout button should be a prominent feature on your ecommerce site. Wherever a user finds themself on your website, their cart should be just a click away.

2. The checkout process needs to be streamlined.
A lengthy checkout process can lead to cart abandonment. To avoid this, your website should aim to make the purchase process as efficient as possible. Cut down on the amount of information your site requires from a consumer. For example, you could provide a checkbox to autofill shipping information when it matches the billing address.
Registration can also be an impediment to purchase. A streamlined checkout process should always provide the option to check out as a guest and avoid account creation procedures. A site looking to improve its usability might integrate an automated option that allows for the creation of an account with the information provided during checkout, after the purchase has been made.
For existing customers, the option to save credit card information allows for a more seamless transaction the next time they visit your ecommerce store.
Carewell, an online home health supply store, found that storing payment information significantly reduced the friction of their customers’ purchase journeys. In fact, their case study proves a direct correlation between the speed of purchase and conversion. Since introducing stored payment, Carewell has seen a 200% increase in their conversion rate.
3. Look at your search engine
Site search usability can be a useful tool to promote both your internal and external search functionality and product findability. Online shoppers have come to expect a site search box in the top right-hand corner of every ecommerce store. In fact, up to 43% of visitors to retail sites go directly to the internal search function.
Optimized search functionality can lead to increased site usage and should drive those visitors with purchase intent directly to the product they are looking for. A way to increase usability here might be to program pre-filling into your search bar, based on popular searches.
Another useful tip is to allow for search input to remain in the bar while displaying search results. This way, users can easily amend their query if it hasn’t brought up the products they were looking for. Online merchants like Amazon do this well, even allowing the cursor to remain in the search bar ready to re-type.
Search engine optimization (SEO) can be another asset for improving site usability, driving consumers to your website based on their searches. In order to increase conversion rates once consumers are onsite, it is first essential to generate online traffic to your website.
An enterprise SEO agency can implement a strategy tailor-made for your business. By driving people to your website according to the relevance of their search query, SEO provides for the acquisition of visitors while usability works to retain them.
4. The page’s load time needs to be optimized.
With so many online retail options available to consumers, they shouldn’t need to wait for websites that are slow to load. Instead, they can move their business to one of a plethora of other options available. Thus, reducing load time should be a priority for ecommerce platforms that seek to remain competitive. Indeed, it might even benefit your search engine rankings, as some web search platforms now consider speed in their indexing.
One of the easiest ways to increase the speed of page loading is to ensure all your images are an appropriate size, typically under 1000 pixels. Image rendering adds precious seconds to the speed of your website and diminishes the convenience of the shopping experience it provides. Try compressing images or eliminating unnecessary animations and carousel sliders from your most important pages.
Another way to improve page speed is to reduce the number of redirects on your website. Every redirect contributes to the HTTP request and response process. Business continuity software can help you survey your website for any redirects that are unneeded or have been accidentally duplicated.
5. Optimize for mobile use.
Digital shoppers increasingly expect an enhanced mobile shopping experience and retailers that fail to prioritize a mobile-friendly UI should expect to fall behind their competitors.
To maintain usability, ecommerce platforms must ensure that their mobile sites are compatible and up to date with the latest technologies. For example, incorporating device features like fingerprint scanning or digital wallets makes for a more comfortable mobile shopping experience.
For better mobile optimization, consider increasing the size of key buttons, reducing the amount of text on product pages, and simplifying your site navigation. Your mobile checkout should also offer options like credit card scanning to save customers time manually entering these details.
It is crucial that your mobile site exists on the same domain as your desktop store. Having multiple domains will confuse potential customers and affect your conversion rate.
Despite investing more in their marketing campaigns, system bugs and slow operating speeds were off-putting for mobile customers. Since launching on BigCommerce, with its responsive mobile commerce solutions, Ice Jewellery has seen a 52% increase in their conversion rate.
Delivering a user-friendly mobile ecommerce experience is no longer an option but an essential component of building an online retailer. Indeed, it is also a practical way to promote your website, with search engines ordering their rankings through mobile-first indexing.
6. Make it accessible for all users.
Websites that fail to consider accessibility in the design of their online stores are not providing a shopping experience with maximum usability. Businesses seeking to improve traffic and visitor retention must provide an ecommerce UX that caters to all its users, including those who are differently-abled, have sight or hearing impairments.
Users with disabilities face a wide range of challenges when attempting to make a purchase from an online store that is not accessible to their needs. To provide an inclusive ecommerce experience, improving your site accessibility should be a top priority. A universal design is usable for anyone, regardless of ability.
Upgrades to your website accessibility are simple to implement and contribute to the overall user experience. Features like search by voice, keyboard navigation, and alt-tag descriptions will improve your site flow and customer engagement.
A high contrast color scheme can make your store more readable for all users, as can offering text alternatives to images. If your website integrates video, captions for sound effects, and subtitles will help to clarify your message.
A good way to test the accessibility of your site is through crowdsource testing. Use a temporary workforce of participants that represent real users to survey your mobile application for accessibility challenges.
Accessibility considerations are often inexpensive to implement and provide significant value to your consumers. All they require for execution is a bit of thoughtfulness and know-how. The more customers that can make a purchase on your website, the greater total conversions, and revenue.
7. Design your pages better.
A customer’s pathway to your products should be clear, straightforward, and effortless. At the same time, information should be differentiated between the homepage and product or category pages.
To facilitate sales, users should understand which products and services are available to them and best suited for their needs. Choose a landing page that displays all the options available to customers and promotes your content in the most eye-catching way possible.
Skullcandy, an online electronics retailer, won an award from BigCommerce for Best New Website Design by putting product information at the forefront of their website. An informative homepage should communicate who you are, exhibit your range of products and enable users to start shopping immediately.
With each new product page, new information should be presented in an uncluttered and well-organized manner. Listings should be done in a concise way that clearly identifies the availability of other options. For example, in size, style, or color.
The inclusion of customer ratings and reviews can also be a helpful tool to integrate into your various pages. The more informed a consumer is, the more likely they are to see a product through to checkout.
8. Focus on A/B Testing.
A/B testing or split testing is a practical way to identify issues with the usability of your ecommerce site. Conducting randomized experiments based on two variants, A/B testing is a simple way to trial individual elements of your ecommerce site. For example, before going live with a new logo or color scheme, you might check to see how they perform alongside your existing designs.
Tests are a cost-effective way to develop your store in alignment with consumer demands. They predict how users will react to changes and can therefore help you to foresee any issues.
Alterations to such things as the checkout process can be high risk. Bugs and difficult to navigate designs can significantly impede users in making purchases. A/B testing can offer insights into how a change will be received, based on quantitative and qualitative data. Thus, significantly reducing the risk of any changes negatively affecting user experience.
Like other methods of usability testing such as crowdtesting and guerilla testing, A/B testing provides an opportunity to identify consumer needs and better address them.
Usability Testing and the User Experience
Usability testing is a well-established technique for finding usability issues with a user interface. Tests focus on consumer behavior and involve several participants carrying out realistic tasks on your website to assess the user experience.
User testing should highlight places where customers may encounter difficulties and direct you to areas where you can fix underlying usability problems. Strategies like customer walkthroughs and talkthroughs can collect data to determine the positive and negative aspects of your website design and highlight points where you can improve.
An example of a usability test would be to have a realistic potential user navigate your site, adding products to their cart, and completing a purchase. Here, feedback would give a good indication of how easy a typical customer might find the process.
What Is Usability Testing in Ecommerce?
Usability testing for ecommerce websites should focus on identifying difficulties in usability that prevent a customer from completing their purchase. For online retailers, it is crucial that usability testing assesses ‘time to profit’ ratios and that inspections are carried out from the customer’s perspective.
With such an array of online retail options available to shoppers, usability testing is a necessary procedure for every business represented through ecommerce. To minimize the frequency of shopping cart abandonment, it helps to know what’s causing it.
Ideally, your site has a target audience in mind and understands its visitor demographic. For testing, you should recruit subjects from this user base. Social media ads can help in the recruitment process, or you can outsource this to a user testing recruitment agency. From here, the tests you perform should be custom-designed for your website.
An example of QA testing routinely performed by some of the market leaders in ecommerce is consumer survey emails. Asking users why they did or didn’t take a particular action on your website offers an insight into consumer behavior and you can amend site CTAs accordingly.
Why Usability Testing Can Improve the User Experience
Usability testing benefits the overall user experience insofar as it directly improves usability by identifying points of difficulty. Tests like continuous integration make website bugs much easier to find and remove, while A/B testing can predict customer reactions to a change in your user interface, logo, or pricing.
Determining how users might react to website changes before they go live is an excellent way to maintain a high standard in your user experience. For example, it’ll help you understand the technical aptitude of your target users and make sure design changes cater to their abilities.
To begin usability testing you should first determine what your goal is in testing, then identify a test method that suits your requirement, find participants, and conduct a test scenario. After the test, ensure you report your findings and create a map to define user engagement. With these insights, your team can set about optimizing your shop based on usability.
Although a lot has changed since the Gutenberg printing press produced its first pages, one constant since 1440 is that consumer expectations evolve alongside improvements in technology.
In the information age, customers have more options and are more informed in their purchase decisions than ever before. They hold online retailers to a high standard in the services they provide and in the ecommerce experiences they offer.
To stand out, shops need to optimize their usability to make the purchase process as seamless as possible. This means forecasting user demands and providing more inclusive accessibility options. In a competitive marketplace, it can be challenging to improve conversion rates. Usability improvements give your site the best chance of engaging consumers and guiding them towards a purchase.

Matthew Cooper is the Marketing Automation & Operations Manager at Global App Testing, a best-in-class software testing company that has helped top apps such as Facebook, Google, Microsoft, and Craigslist deliver high-quality software at speed all over the world through continuous testing in devops. Matthew has over 14 years of experience in the I.T Networking, Software & Services Industries. He is highly skilled in Search Engine Optimization (SEO), Content Marketing, Digital Advertising, Social Media Management, WordPress, Email Marketing, Marketing Automation, CRM, and People Management. You can find him on LinkedIn.


