
Headless Commerce
Get The Print Version
Tired of scrolling? Download a PDF version for easier offline reading and sharing with coworkers.
A link to download the PDF will arrive in your inbox shortly.
by Annie Laukaitis
06/12/2025
Headless commerce is gaining momentum as more brands pursue greater flexibility, speed, and control over their digital experiences. In 2023, the global headless commerce market reached $1.7 billion, and experts project it will grow at a compound annual growth rate of 22.5%, hitting $13.2 billion by 2035.
In this guide, we’ll break down how headless commerce differs from traditional ecommerce, highlight the benefits it delivers, and show how BigCommerce merchants are already achieving success with headless architecture.
Headless commerce vs. traditional ecommerce: What’s the difference?
Choosing between traditional and headless ecommerce comes down to your business goals, technical resources, and the level of flexibility you need to create unique customer experiences. Understanding the core differences between the two approaches will help you make the best decision for your brand.
Feature | Traditional Ecommerce | Headless Ecommerce |
|---|---|---|
Architecture | Monolithic — front end and back end are tightly coupled | Decoupled — front end and back end operate independently |
Flexibility | Limited customization without developer work | Highly customizable across multiple touchpoints |
Speed to launch | Faster setup with out-of-the-box templates | Longer initial setup due to custom development |
Performance | May be slower to scale and optimize UX | Allows faster, personalized experiences |
Cost | Lower upfront costs, predictable maintenance | Higher upfront investment, long-term scalability |
Best for | Small to mid-sized businesses with limited dev resources | Growing and enterprise brands focused on innovation |
Required resources | Minimal development; mostly drag-and-drop | Requires developers or agency support |
Traditional ecommerce excels for businesses that want a streamlined, easy-to-manage solution with built-in features and templates. It’s ideal for merchants who want to launch quickly without heavy development work. However, it may become limiting as you scale or look to differentiate your customer experience across multiple channels.
Headless commerce, on the other hand, shines when businesses want complete control over their front-end experiences. It enables brands to deliver content and commerce across any device or platform — from mobile apps to in-store kiosks to smart devices. While it offers unmatched flexibility and scalability, headless architecture does require more technical expertise and ongoing development resources.
Whether you’re just starting out or scaling rapidly, BigCommerce gives you the flexibility to grow at your pace. Use our robust out-of-the-box tools for a traditional ecommerce approach, or take advantage of our composable headless architecture to build rich, tailored experiences that convert.
What is headless commerce?
Headless commerce is an ecommerce architecture that separates the frontend experience, what your customers see and interact with, from the backend systems that manage core business functions like checkout, inventory, payments, and security. These two layers communicate through APIs (application programming interfaces), which allow developers to update or customize one layer without affecting the other.
This decoupled structure gives brands the flexibility to create tailored experiences across multiple channels, including websites, mobile apps, kiosks, and even IoT devices, all while maintaining a stable, commerce-powered backend.
The concept began gaining traction in the early 2010s, as ecommerce brands sought more flexibility than traditional, monolithic platforms could offer. By 2020, the formation of the MACH Alliance (Microservices-based, API-first, Cloud-native, and Headless) solidified headless as a modern standard for digital commerce.
Today, headless commerce gives businesses the freedom to innovate faster, integrate best-of-breed tools, and deliver highly customized shopping experiences — clear proof that headless commerce works in both B2B and B2C scenarios.
What about composable commerce?
As digital experiences become more complex, headless commerce has unlocked the flexibility to build and manage separate frontends and backends. Composable commerce takes that flexibility a step further, allowing every part of the ecommerce tech stack to function independently and be combined, or “composed,” into a tailored solution.
While headless commerce focuses on decoupling the frontend from the backend, composable commerce involves building a fully modular architecture where systems like content management, search, payments, and product data all operate as interchangeable services. For example, a brand might pair BigCommerce for commerce functionality with Contentful for content management, Algolia for search, and Stripe for payments — all connected via APIs.
A B2B business might integrate BigCommerce’s headless APIs with Salesforce for CRM and Bloomreach for personalization, creating a tailored buyer portal. A global retailer could even mix providers regionally, using Checkout.com in one market and Adyen in another, while maintaining a consistent backend.
Composable commerce is built on MACH principles, with headless serving as a core component. This means a headless commerce approach can serve as a strategic foundation, enabling modular growth as new tools and technologies emerge.
Explore Catalyst, the future of storefront experience.
Experience the storefront that's setting a new standard for modern commerce, designed for your whole team to love.
What is traditional ecommerce?
Traditional ecommerce refers to a monolithic architecture where the frontend (what customers see) and backend (where commerce operations happen) are tightly linked within a single system. For years, this all-in-one approach was the default for ecommerce businesses, and for many, it still works well today. Platforms like Magento (Adobe Commerce), WooCommerce, and Shopify (in its pre-headless form) are classic examples of traditional ecommerce solutions.
The appeal of traditional ecommerce lies in its simplicity. These platforms typically offer out-of-the-box functionality, storefront templates, and drag-and-drop tools, allowing merchants to launch quickly without deep technical knowledge. For small businesses or brands with straightforward ecommerce needs, it’s a fast, cost-effective way to get online and start selling.
However, traditional platforms can pose limitations as your business grows. Because the frontend and backend are tightly coupled, making changes to one side can affect the other, slowing development cycles and reducing flexibility. This structure can also make it harder to integrate with third-party tools or build truly seamless omnichannel experiences. For example, a retailer expanding into mobile apps or in-store kiosks may find it difficult to reuse content or functionality across channels without duplicating work.
That said, traditional ecommerce still makes sense for businesses that want a unified, easy-to-manage solution and don’t require extensive customization or multi-channel complexity. It remains a strong choice for smaller merchants, local retailers, or businesses focused on rapid launch and streamlined operations.
Headless Commerce
Made for speed and flexibility, BigCommerce has the most headless integrations.
What are the benefits of headless commerce?
Headless commerce gives businesses the flexibility to create faster, more personalized experiences, without being limited by traditional platform constraints. According to a 2024 WP Engine study, 79% of businesses using headless architecture rate their scalability capabilities as strong, highlighting the model’s effectiveness in supporting growth.
Here’s how headless commerce benefits your team:
Faster development with less tech debt: Developers can work on the frontend and backend independently, speeding up launches and minimizing rework.
Greater creative freedom: Marketing and design teams can build tailored experiences that convert, without relying on backend changes.
Easier content management: Merchandisers can quickly update content across channels using best-in-class CMS tools.
Future-ready infrastructure: IT teams can easily integrate new tools and channels without overhauling the entire system.
By removing limitations, headless commerce helps your teams move faster and build better shopping experiences.
Reduce tech debt and decrease implementation time for development teams.
Who it helps: Developers
Headless commerce can significantly reduce development time and long-term technical debt. By decoupling the frontend from the backend, development teams can build and launch customer-facing experiences without being held back by backend limitations. This parallel workflow speeds up delivery and fosters innovation. It also enables frontend developers to build a more flexible and optimized user interface that can evolve with business and customer needs.
With headless commerce, developers can iterate faster, launch new features or channels more efficiently, and support growth initiatives like international expansion or omnichannel rollouts. Custom features become easier to implement thanks to a modular, API-first architecture.
That said, headless may pose challenges for smaller teams. The approach typically requires a higher upfront investment and dedicated developer resources to manage and integrate various tools across the stack. For businesses with limited technical capacity, this can create a steeper learning curve and slower initial ramp-up.
More flexibility to create seamless shopping experiences that increase conversions.
Who it helps: Director of ecommerce and ecommerce managers
Headless commerce gives ecommerce leaders the freedom to create consistent, high-converting experiences across every customer touchpoint, without being limited by a rigid platform structure.
Because the frontend and backend operate independently, your team can experiment with new channels and experiences, like mobile apps, digital kiosks, online marketplaces, or social media platforms, without disrupting your core commerce operations.
This flexibility not only allows you to meet customers where they are but also gives you more control over testing and optimizing channel performance. By fine-tuning frontend experiences for specific audiences while keeping the backend stable, you can reduce customer acquisition costs, boost engagement, and adapt faster than with traditional ecommerce models.
Design content rich experiences to cater to customer needs.
Who it helps: Ecommerce merchandisers and marketers
Traditional monolithic systems often limit how quickly marketing teams can adapt the storefront to customer behavior or trends. With headless commerce, marketers gain full creative control to launch content-rich, personalized experiences across channels, without relying on backend changes or developer bottlenecks.
Because content is stored centrally and delivered via APIs, teams can easily push updates to websites, mobile apps, or social platforms in real time. This decoupled setup also enables advanced personalization and rapid experimentation. For example, a marketing team could A/B test two homepage layouts or promotional banners, each tailored to a specific customer segment, while the backend checkout, inventory, and pricing systems continue to run without disruption.
Headless not only accelerates the ability to adapt content and design to user behavior but also improves site performance, leading to faster load times and more engaging, conversion-friendly experiences.
Support emerging technologies as you scale your business.
Who it helps: IT executives
As the ecommerce landscape evolves, IT leaders need a flexible, future-proof infrastructure that can adapt to new technologies without requiring costly replatforming. Headless commerce, built on an API-first architecture, provides that agility by allowing the frontend to evolve independently of the backend.
This modular approach makes it easier to test and integrate emerging technologies like augmented and virtual reality (AR/VR) for immersive product visualization, voice commerce through smart speakers, and AI-powered product recommendations that personalize the shopping experience in real time. Developers can connect these tools directly to the frontend, whether it's a website, mobile app, or in-store kiosk, without disrupting core backend operations like checkout, inventory, or order management.
By decoupling the system, IT teams can innovate faster, reduce integration complexity, and scale their technology stack in line with business growth — ensuring the brand stays competitive in a rapidly changing digital environment.
What are common use cases for headless commerce?
Thanks to its API-first, modular architecture, headless commerce is uniquely suited for businesses that need flexibility across channels, technologies, and customer experiences. By decoupling the frontend from the backend, brands can integrate best-in-class tools and services, tailoring their tech stack to meet specific goals without being limited by a rigid, all-in-one platform.
Whether you're using a CMS like WordPress, Contentful, or Adobe Experience Manager; a digital experience platform like Bloomreach; a progressive web app (PWA); or a CRM, you can plug these tools into your commerce backend via APIs and control the presentation layer independently.
Let’s take a look at some of the most common scenarios where headless commerce delivers value:
Content-led commerce experiences using headless CMS platforms
Omnichannel selling across web, mobile apps, kiosks, and IoT devices
Localized storefronts for global expansion with region-specific content and currencies
Custom B2B portals built with complex workflows and permissions
Personalized shopping journeys powered by AI, machine learning, and third-party integrations
With headless commerce, your architecture adapts to your business needs, not the other way around.
Custom solutions.
One of the biggest reasons businesses choose headless commerce is the need for customization that traditional platforms simply can’t support. Maybe you've used open-source systems before for their flexibility, but struggled with long development cycles and high maintenance costs. Or maybe a SaaS platform made it easy to manage, but hard to innovate.
Headless gives you the best of both worlds. With an open architecture, you get the scalability and support of a SaaS platform with the flexibility of API-driven customization. You can integrate the tools you need, build unique experiences, and adapt quickly as your business evolves, without being locked into a single vendor’s limitations.
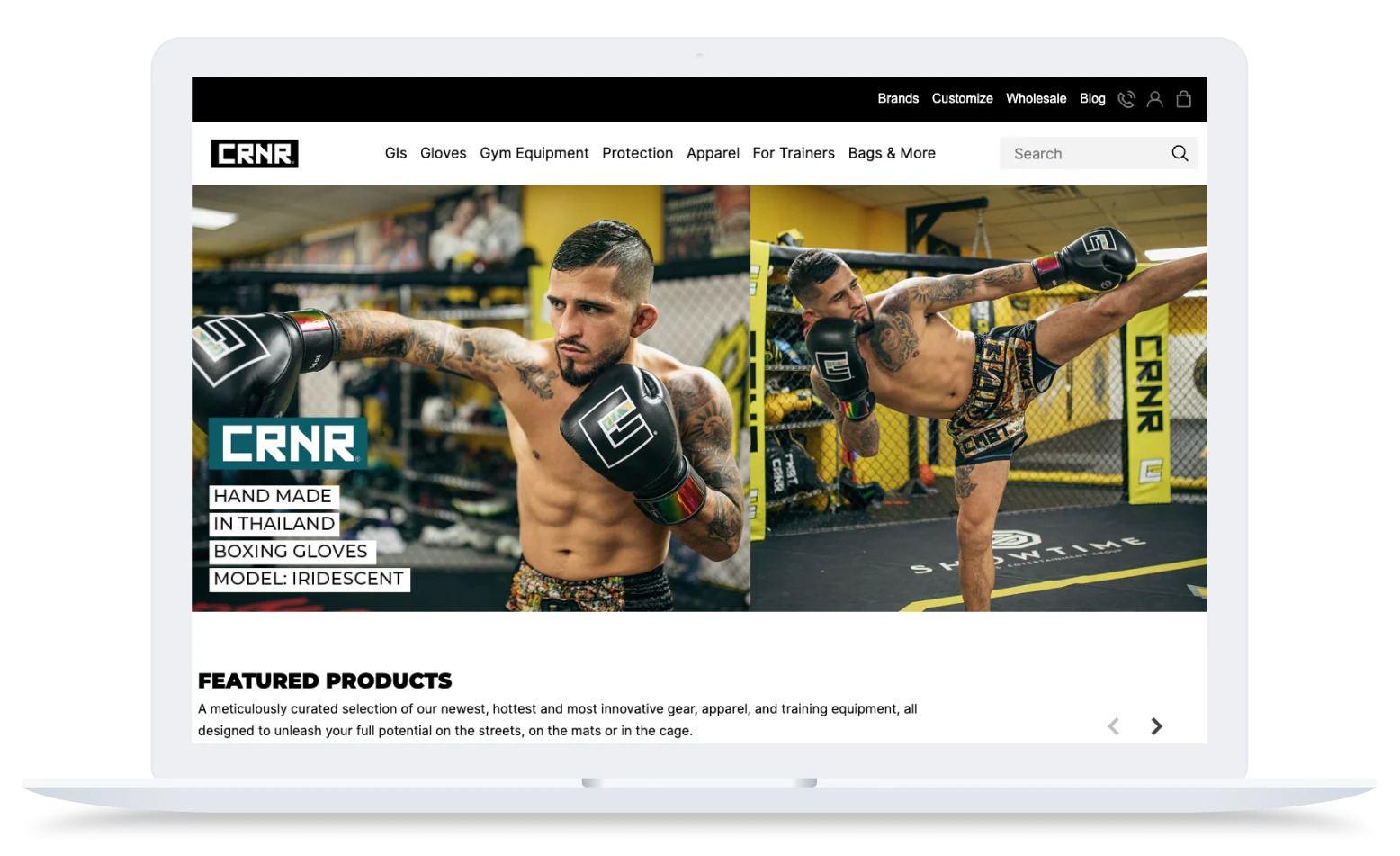
Take Combat Corner, for example. The martial arts equipment brand wanted more control over its tech stack and customer experience without replatforming. With BigCommerce powering the backend and a React-based frontend on WP Engine’s Atlas platform, the team created a seamless headless setup that gave them both performance and freedom. This allowed them to redesign their site, manage updates more efficiently, and improve the user experience across devices — without needing a large development team.
With headless, your brand isn’t bound by templates or rigid workflows. You can build exactly what you need and scale it on your terms.
Content management system (CMS).
Pairing headless commerce with a headless CMS creates a powerful, flexible foundation for content-rich shopping experiences. While headless commerce decouples the frontend and backend of your ecommerce platform, a headless CMS does the same for your content, allowing you to manage and deliver content across multiple channels from a single system.
This setup is ideal for brands taking an omnichannel or content-led approach. You can build tailored storefronts or landing pages for different devices, regions, or audiences — without duplicating content or touching the commerce backend.
For example, a business might use Contentful or WordPress as a headless CMS alongside BigCommerce’s backend. This allows the marketing team to create dynamic, SEO-friendly pages and blog content, while developers build custom frontends that pull both content and product data via APIs. The result: faster load times, better storytelling, and a more engaging customer experience across every touchpoint.
By combining headless commerce with a headless CMS, you unlock the agility to deliver consistent, high-converting experiences anywhere your customers shop.
Digital experience platform (DXP).
A digital experience platform (DXP) is a suite of integrated technologies designed to deliver consistent, personalized experiences across all digital touchpoints, like web, mobile, social, and more. When paired with a headless commerce backend and a headless CMS, a DXP becomes a powerful tool for orchestrating content, data, and user journeys.
Popular DXPs like Bloomreach and Adobe Experience Manager (AEM) are often integrated with headless commerce platforms to help brands manage complex content strategies, deliver tailored customer experiences, and unify data across channels. These platforms provide advanced capabilities such as AI-driven personalization, segmentation, and robust analytics.
Because DXPs are built with APIs at their core, they give both developers and marketers the freedom to work independently. Marketers can update campaigns and customer-facing content without needing code changes, while developers can expand or integrate new tools without disrupting the frontend experience.
This modular setup supports faster time to market, improved scalability, and more agile customer experience management — making it ideal for enterprise brands focused on delivering content-led, omnichannel experiences.
Progressive web apps (PWA).
Progressive web apps (PWAs) are web applications that deliver fast, reliable, and app-like experiences directly through the browser. PWAs combine the reach of the web with the features of native mobile apps, such as offline access, push notifications, and improved load times, making them a powerful tool for ecommerce brands focused on mobile-first experiences.
For online retailers, PWAs can lead to higher conversion rates, increased time on site, and better mobile performance, particularly in regions with slower internet connections or limited device storage. Their ability to work across platforms without requiring app store downloads helps streamline the user journey and reduce friction.
PWAs are often used in headless builds, leveraging modern frontend frameworks like Gatsby, Next.js, and React. These tools allow developers to create dynamic, high-performance storefronts that integrate seamlessly with API-driven backends.
BigCommerce supports PWA development through integrations with DEITY Falcon, JMango360, and a Gatsby-Netlify CMS template for building serverless storefronts. In addition, our latest innovation, Catalyst, is a next-generation storefront framework built on Next.js and React. Catalyst includes a fully integrated reference implementation that offers an end-to-end guest shopping experience and is pre-wired to BigCommerce’s GraphQL APIs, making it the default starting point for modern composable builds.
By combining headless commerce with PWA technology, merchants can deliver lightning-fast, engaging shopping experiences that keep customers coming back.
How to get started with headless commerce
If the benefits and use cases of headless commerce align with your business goals, the next step is building a plan to implement it. While the flexibility and scalability of headless are major advantages, success depends on having the right strategy, resources, and partners in place.
Here’s a high-level roadmap to guide your transition:
Define your goals: Identify what you want to improve (e.g., speed, personalization, omnichannel reach).
Assess your resources: Ensure you have developer support or agency partners, as headless often requires more technical expertise.
Choose your backend: Select an API-first platform like BigCommerce that supports headless builds.
Pick your frontend tools: Choose a CMS, DXP, or PWA framework like WordPress, Contentful, or Next.js.
Start small: Use a phased rollout, beginning with a single channel or region to test and learn.
Integrate and iterate: Connect systems via APIs, test performance, and optimize continuously.
If your team has limited resources or you're exploring headless for the first time, starting with a small proof of concept, like a custom landing page or content-focused storefront, is a smart way to minimize risk and build momentum.
Determine if headless commerce is right for your business.
Headless commerce offers unmatched flexibility and scalability, but it’s not a one-size-fits-all solution. While many content- and experience-led brands thrive with headless architecture, others may benefit more from traditional, all-in-one platforms that are easier to manage and quicker to launch.
You may be ready for headless commerce if your brand is heavily content-driven and prioritizes rich, personalized experiences. Businesses that sell across multiple touchpoints, like websites, mobile apps, kiosks, and online marketplaces, often benefit from the freedom headless provides. It’s also a smart choice if you're planning global expansion, managing multiple storefronts, or already using a CMS or digital experience platform (DXP) and want to layer in commerce.
Headless is especially powerful for teams looking to innovate with emerging technologies like AI-powered recommendations, AR/VR, or voice commerce. And if you currently operate separate sites for content and commerce, headless can help you unify those experiences into a single, streamlined system.
On the other hand, headless may not be the best fit if your team has limited technical resources or if your priority is launching quickly with minimal customization. Businesses with straightforward product catalogs and simpler needs may find traditional ecommerce platforms more efficient. If you prefer out-of-the-box functionality, a lower upfront investment, and a single vendor ecosystem, a monolithic solution could be the better route.
Headless readiness checklist:
Do you have access to development talent or a trusted agency partner?
Is your business model complex enough to benefit from decoupling systems?
Do you need greater control over frontend experiences and design?
Are you planning for growth in personalization, omnichannel, or global markets?
Can you support a higher upfront investment in exchange for long-term agility?
If you answered “yes” to most of these questions, headless commerce could be the strategic next step in building a future-ready ecommerce experience.
Understand the necessary architecture for going headless.
To unlock the full potential of headless commerce, it’s important to understand how its architecture differs from a traditional ecommerce setup. In a monolithic system, the frontend and backend are tightly coupled, meaning any changes to the customer experience typically require backend development work. In contrast, headless architecture decouples the presentation layer from the commerce engine, giving teams the flexibility to build and update customer-facing experiences without affecting backend operations.
A typical headless commerce stack includes the following components:
Backend commerce platform: Handles core ecommerce functionality such as product catalog, pricing, promotions, inventory management, checkout, and order management. (Example: BigCommerce)
Frontend frameworks: Technologies like Next.js, React, or Vue.js used to create custom storefronts or apps for various customer touchpoints.
Headless CMS or DXP: Tools like Contentful, WordPress, or Bloomreach used to manage and deliver content across channels.
APIs: The connective tissue of a headless setup, APIs (REST or GraphQL) allow seamless data flow between the frontend and backend.
Middleware or orchestration layer: Manages communication between systems, handles business logic, and streamlines integrations across services and third-party tools.
This modular approach enables teams to innovate quickly, deliver content-rich, personalized experiences, and adapt to changing customer expectations without the limitations of a rigid, monolithic platform. Understanding this architecture is key to building a scalable, future-ready digital commerce strategy.
Identify your frontend storefront options and backend ecommerce provider.
A successful headless architecture depends on choosing the right tools for both the frontend and backend. Your frontend defines the customer experience, while your backend powers the core commerce functions like product catalog, checkout, and inventory.
For the frontend, React is a top choice for custom storefronts and is used in BigCommerce’s Catalyst framework. It offers flexibility and performance but requires developer expertise. Vue.js is more lightweight and easier to learn, making it a good fit for smaller teams. Angular is suited for complex, enterprise-level applications, though it has a steeper learning curve. If your brand is content-focused, a headless CMS like WordPress or Drupal can help deliver dynamic, multi-channel experiences.
On the backend, you’ll need an API-first platform that supports modular builds. BigCommerce is built for headless commerce, offering robust native features, strong API coverage, and flexibility to scale across B2C and B2B use cases. Compared to options like Shopify, which has more limited API access, or Magento, which can be costly and resource-heavy, BigCommerce provides a balanced mix of power, flexibility, and ease of use.
Choosing the right combination will depend on your goals, technical resources, and how much flexibility you need to innovate and scale.
How BigCommerce supports headless commerce
BigCommerce is a powerful headless ecommerce platform, offering flexible, API-first architecture that allows merchants to create custom digital experiences without compromising on performance, scalability, or ease of use. Whether you're building a fully decoupled storefront or layering ecommerce into a content-led experience, BigCommerce gives you the tools to do it efficiently and securely.
At the core of our headless stack is a robust set of REST and GraphQL APIs, giving developers full access to product data, checkout, cart, and customer management. This API-first approach makes it easy to connect with modern frontend frameworks like Next.js, React, and Vue.js, as well as popular CMS and DXP platforms like Contentful, WordPress, Bloomreach, and Adobe Experience Manager. BigCommerce also integrates with PWA technologies, ERP systems, and other backend services to support complex workflows and multichannel operations.
What sets BigCommerce apart is our open architecture, offering flexibility combined with the reliability of a SaaS platform. This means enterprise-level performance, security, and uptime, without the cost and complexity of managing everything yourself. Our native multi-storefront capabilities, multi-region support, and composable storefront starter (Catalyst) make it easier for brands to scale globally and innovate faster.
With BigCommerce, you're not locked into a one-size-fits-all solution. You're free to build the ecommerce experience your brand and your customers need.
Examples of headless commerce in action
White Stuff.

British apparel brand White Stuff needed to modernize its ecommerce experience but was held back by a slow, inflexible legacy platform. To improve performance and streamline operations, the team replatformed to BigCommerce and adopted a headless architecture using Alokai (Vue Storefront), Amplience, and Constructor.
The results were dramatic: The new site loaded 85% faster overall, doubled its speed on mobile, and delivered a 37% increase in conversion rates. With faster content management and a simplified one-page checkout, White Stuff also increased average transaction revenue by 26%.
“If I were to give our entire technology strategy a single word, it would be flexibility. And that's what we're trying to build, and all CIOs are trying to build, providing the flexibility in your business so that the decisions you make can be enabled through your technology,” said Steve Borg, Technology and Transformation Director at White Stuff.
Combat Corner.

Martial arts equipment brand Combat Corner faced major performance and usability issues with its previous ecommerce platform, including slow load times and a rigid content management experience. To scale effectively, especially as it expanded into B2C, the team needed a flexible, modern tech stack.
Combat Corner replatformed to BigCommerce and implemented a headless architecture using a React frontend on WP Engine’s Atlas platform, paired with BigCommerce’s backend. This setup significantly improved site management, speed, and design flexibility, without requiring a full replatform or a large development team.
The results were powerful: site performance improved by 431%, load speed increased by 604%, and the new experience received strong feedback from users. With this setup, Combat Corner can now efficiently manage content and inventory, deliver faster cross-device experiences, and automate backend processes via APIs and webhooks.
“Since moving to this ecommerce solution, the performance has been great and the site is super fast. A lot of people comment on how quickly it loads and how quickly they're able to see the pages — which has been great,” Rob Capili, Digital Marketing Manager at Combat Corner.
The final word
The numbers don’t lie — customers expect fast, personalized, and seamless online experiences. In fact, a PwC study found that 73% of shoppers say customer experience is the top factor when deciding where to buy.
Headless commerce presents a powerful opportunity for businesses to meet those expectations. It offers the flexibility to create content-rich, omnichannel experiences, faster time to market, and the ability to scale and innovate without platform constraints. But it also requires the right resources, technical capabilities, and long-term strategy to succeed.
If you're a brand looking to differentiate through experience, headless could be the right path — especially if you value control over the frontend, faster site speed, and integration freedom.
Want help deciding? Talk to a BigCommerce expert to see if your business is ready to go headless.