
Best Ecommerce Websites
Get The Print Version
Tired of scrolling? Download a PDF version for easier offline reading and sharing with coworkers.
A link to download the PDF will arrive in your inbox shortly.
by Haylee Reed
01/17/2025
When it comes to building an ecommerce store, looks matter. In fact, 94% of first impressions are related to your site’s ecommerce web design.
A great ecommerce website design is not only engaging and visually appealing, but it also effectively communicates the brand’s products and services. In this guide, you’ll find design inspiration from 14 of our very own BigCommerce merchants across a variety of industries — including fashion and apparel and food and beverage — and discover a handful of tips and tricks when it comes to designing your own ecommerce storefront.
14 examples of unforgettable ecommerce website designs
Fashion and apparel.
Badgley Mischka

Badgley Mischka’s ecommerce web design exudes elegance and sophistication, perfectly reflecting its high-end fashion apparel and accessories. Its high-quality product photos and videos showcase the intricate details of its designs, while lifestyle photos help customers envision the products in real-world settings.
Badgley Mischka also leverages Duoplane for order management and dropshipping, allowing the business to take in orders, split them throughout various warehouses, and ship products out to customers. In addition, the fashion brand utilizes Bolt for one-click checkout, providing its customers with a quick and seamless shopping experience.
AS Colour

AS Colour’s ecommerce site design is clean and minimalistic, emphasizing the brand’s commitment to high-quality basics. Using a neutral color palette of whites and grays, the site allows its vibrant product images to stand out and speak for themselves.
With simplistic typography and a polished layout, AS Colour’s intuitive drop-down navigation menu clearly lays out the brand’s product categories, making it easy for customers to find what they’re looking for. Their unique selling point, premium basics, is highlighted through detailed product descriptions and close-up images that showcase fabric quality and fit.
Home and garden.
Chair King Backyard Store

Case Study: Chair King Backyard Store
After evaluating a number of ecommerce platforms, including Shopify and WooCommerce, Chair King Backyard Store— a Texas-based outdoor furniture and accessories retailer — eventually chose BigCommerce for its ability to customize. With this customizability, the brand was able to build a custom shipping calendar that appears at checkout, which allows customers to view available delivery dates. This way, customers have the convenience to either select their preferred delivery date from the calendar or pick up in-store at the Chair King Backyard Store warehouse.
Burrow

Burrow’s unique selling point — modular, customizable furniture — is center stage when it comes to the brand’s web design. Each product page showcases interactive design tools that highlight customization options such as furniture configurations, colors, finishes, and upgrades, along with high-quality product photos and videos. By highlighting the ease of product assembly, these tools eliminate the usual hassle of furniture shopping and instead make it a seamless, enjoyable experience.
Food and beverage.
Dippin’ Dots

Dippin’ Dots’s site truly captures the spirit of the brand using a series of interactive elements, graphic assets, pages, and CSS animations. To address the challenges of shipping its ice cream, Dippin’ Dots’s site displays a custom shipping calendar and date picker, which is integrated into BigCommerce’s Optimized One-Page Checkout. The tool allows customers to select specific delivery dates, view blackout dates, corresponding shipping methods and costs prior to selecting their delivery date. This way, customers can know exactly when their package will arrive and enjoy their favorite frozen treat without worrying about the product melting in transit.
Moore Brothers Wine

Case Study: Moore Brothers Wine Company
Moore Brothers Wine Company’s web design exudes warmth and authenticity, reflecting the brand’s dedication to artisanal, family-owned wineries. With a wide selection of curated, handcrafted wines, the site’s “Shop Wines” page allows customers to narrow down products by grape variety, country, region, producer, color, and price. In addition, each product page includes detailed information about the winegrower, appellation, grape, food recommendations, and reviews, giving the customer a comprehensive overview of the wine to guide them in their purchasing decision.
Automotive.
BB Wheels

BB Wheels' ecommerce site is bold and dynamic, perfectly reflecting the brand’s focus on high-performance automotive products. One particularly helpful element of BB Wheels’ site design is its interactive Vehicle Visualizer tool, which allows users to see how a new set of custom wheels or tires will look on their preferred vehicle. Taking away the guesswork of shopping, BB Wheels has created a site design that encourages customers to compare numerous wheel styles right from their home — all with the click of a button.
Brock’s Performance

Case Study: Brock’s Performance
With the flexibility and customization of BigCommerce, Brock’s Performance, a retailer of high-performance motorcycle parts, has found the functionality to further power its ecommerce site. Integrations with channels like Facebook and Instagram enable the company to display products to its followers on social media and harness an omnichannel marketing strategy. In addition, the company uses FavSEO to edit, analyze, and optimize the title and meta description of all its products, categories and pages, encouraging higher rankings on search engines.
Health and beauty.
LARQ

LARQ's website design seamlessly blends innovative technology with inspiring visuals, reflecting its commitment to sustainability and advanced product design. The homepage is clean and inviting, with high-resolution images that immediately showcase the brand’s sleek, reusable water bottles.
LARQ’s design emphasizes a seamless user experience, with multiple payment options, multi-currency support, and smooth integration with third-party logistics (3PL), ensuring global accessibility. By prioritizing a streamlined checkout process and unifying multi-regional storefronts under one domain, LARQ has significantly boosted its year-over-year revenue by 400%.
MitoQ

On the cutting edge of science, health, and technology, MitoQ has created an online store that reflects its product offering. Featuring a clean, modern aesthetic with a calming color palette of blue and red gradients, the site conveys the same sense of health and vitality that the brand offers its customers. Through educational resources, interactive design elements, scientific studies, and customer testimonials, the site encourages learning and exploration, fostering a sense of trust and credibility to its brand.
Sporting goods.
Yeti Cycles

With a mix of text, image, and video to create an interactive, magazine-like experience online, Yeti Cycles pushes the limits of what can be done on a bike — and they apply that same energy to their ecommerce site design. Large, sweeping visuals paired with Yeti’s bike lineup brings an air of elegance to the site, so much so that you almost forget that you’re looking at one of the world’s most extreme sports. With BigCommerce’s headless implementation, Yeti Cycles enjoys unparalleled customization and rapid speed to market, delivering a top-tier user experience, resulting in a 49% increase in page views and an 18% increase in average time on page.
Combat Corner

Since implementing a headless architecture with BigCommerce, Combat Corner has found the freedom and flexibility to enhance its customer experience. With a significantly improved page load speed, the martial arts equipment manufacturer has further enhanced the user experience for both desktop and mobile shoppers.
In addition, the company has taken advantage of BigCommerce’s B2B features, including customer groups and price lists, allowing customers to shop the site based on their specific customer group. Through these functions, items that are most applicable to the business’s selected group are featured, and special discounts or pricing are automatically applied.
B2B and industrial.
Ballard Industrial

Case Study: Ballard Industrial
Ballard Industrial's website seamlessly blends functionality with modern design, effectively serving both B2B and DTC audiences. Leveraging BigCommerce B2B Edition, the brand found the out-of-the-box functionality to provide buyers a pathway to purchase directly online. Specialty B2B pricing and real-time pricing updates are seamlessly integrated into the site, ensuring a personalized shopping experience throughout. The dynamic homepage, enhanced with custom widgets, allows Ballard to spotlight specific product categories and services, keeping the content fresh and relevant.
ITS

Industrial Tool Supplies' website stands out with its robust, user-centric design that caters to a diverse customer base. The clean, organized layout and intuitive navigation enhance the user experience, making it easy for visitors to find exactly what they need. With efficient search functionality and filter options, the site streamlines the shopping experience and gives customers a clear path to purchase. Overall, the Industrial Tool Supplies website effectively combines aesthetic appeal with practical functionality, making it a powerful tool for driving sales and customer satisfaction.
Ready to start flexing your web design muscles? Create your own store and start selling today with our risk-free trial.
6 best practices for creating a memorable ecommerce website design
Ecommerce website design comes in numerous styles and fashions, but many of the best online stores have one thing in common: a top-tier user experience. Below are a few key elements to ensure a memorable customer journey every step of the way.
Personalize the shopping experience.
In the age of Spotify “For You” playlists and hyper-specific TikTok algorithms, the case for personalization is clear: today’s shoppers expect brands to recognize them. In fact, over 70% of online retailers believe AI-driven personalization will impact their business the most in 2024.
A memorable ecommerce experience isn’t just about showcasing new products; it's about making each shopper feel like the experience is tailored just for them. By integrating personalized elements into your site, you can foster a deeper connection between your buyers and your brand.
Below we’ve compiled a list of ways you can personalize the shopping experience:
Dynamic content: Tailor target content such as recent views, pop-ups, and exclusive offers based on demographics such as geolocation, device, and past behaviors.
Product recommendations: Incorporate “continuous shopping” recommendations or personalized bestseller lists based on the customer’s past purchases and search history.
Customer profiles and wishlists: Allow customers to save their preferences and previous purchases in order to make future shopping more convenient and seamless.
Chatbots: Bring the in-person shopping experience online with live chat or AI-powered assistance, allowing customers to get real-time support.
Ultimately, personalization helps build loyalty and encourages repeat business. When customers feel understood and seen, they’re more likely to return, recommend your store to others, and become long-term advocates for your brand.
Incorporate customer reviews.
New customers can be skeptics. If they aren’t familiar with your brand or products, they might not yet trust you to deliver on your promise — which is why adding social proof to your website is so important. Especially for startups and small businesses that don’t yet have a large following, featuring customer testimonials, user-generated content, and product reviews on your site is key to providing transparency and building credibility with your target audience.
Why? Because customers trust other shoppers. When other people have a good buying experience on your site, it validates brand value, removes resistance, and encourages potential customers to purchase.
But building customer loyalty can go beyond customer review. Other trust signals such as links to store policies (such as exchange and return policies), store contact information, and technical certifications can reduce shopping cart abandonment and add an additional layer of transparency to your site.
Simplify the checkout process.
There’s perhaps no experience as vital to the customer journey as checkout. Even the smallest hiccup during the process can turn a sale into a lost customer for life.
Ensure the process is quick and intuitive by minimizing the number of steps required to complete a purchase — or better yet, create an option for one-page checkout. Offer guest checkout options to avoid mandatory account creation, and provide clear progress indicators and calls-to-action to further enhance the experience.
By making the checkout process efficient and hassle-free, you can increase conversion rates and encourage repeat purchases, ultimately driving the success of your ecommerce business.
Showcase high-quality images and videos.
Especially for businesses selling physical products, site visuals are hugely important. Showcasing high-quality images and videos allows your customers to taste, smell, hear, feel and experience your product before they click “buy.”
Here are some simple ways to create a picture-perfect ecommerce website:
Position product photos against white space to accentuate details.
Incorporate lifestyle photography to help customers visualize how they would use your products in their day-to-day life.
Retouch your photos and videos to allow for color correction, removal of unwanted objects and adjustments in lighting.
Enhance page load speed.
Time is money, and many shoppers aren’t willing to wait around for an online store that isn’t loading fast enough.
To supercharge your site’s speed, start by optimizing images and videos, which tend to be the most information-heavy item on a page. Resizing images and making sure the images have a low byte size will increase the speed of the page. (Just make sure you are compressing them so much that it lowers the image quality.)
Next, implement lazy loading to ensure non-essential resources load only when needed. Trim down heavy scripts and consolidate files to reduce HTTP requests. A Content Delivery Network (CDN) can also turbocharge your content delivery, making your site faster for users around the globe.
Lastly, ensure your website is hosted on a top-notch, speedy server. Regularly test your site’s performance with tools like Google PageSpeed Insights or GTmetrix to identify areas for improvement.
Prioritize a mobile-first design.
Many of us go day-to-day with a mobile device within arm’s reach — and retailers are responding by optimizing content for smaller screens and enabling one-click ordering and other conveniences that support on-the-go shopping. In fact, the share of mobile commerce in all ecommerce has been on the rise, expected to reach 62% in 2027.
First, make sure your ecommerce store has an intuitive, consistent layout across various devices, including desktops, smartphones, and tablets. Especially if you’re launching your store on a new ecommerce solution, make sure it allows for a responsive, user-friendly interface across different devices and screen sizes.
Second, your mobile design should align with your navigation. For instance, if your store has an extensive inventory, you may benefit from a product search with filtering capabilities and a hierarchical product menu.
Lastly, test out your mobile design before launch to confirm screen size adjustments and feature migration. Go through the entire purchase process — landing page to checkout — to make sure you’re happy with the transactional flow.
Check out our Case Study page to discover more examples of brands who are building unforgettable ecommerce website designs on BigCommerce.
Why choose BigCommerce to design your ecommerce site?
Ecommerce web design goes far beyond bright colors and eye-catching typography. It’s about both aesthetics and utility.
Luckily, BigCommerce gives you the best of both worlds. Backed by best-of-breed integrations and out-of-the-box functionality, our ecommerce platform equips your store with the robust foundation to increase sales, enhance site performance, and boost engagement.
Customize without limits.
In order to design your site the way you want, you’ll first need an ecommerce website builder that gives you the freedom to do so.
Luckily, BigCommerce provides our merchants with a powerful, ready-to-use ecommerce foundation that is completely open for customization. But this customization goes far beyond custom domain names, colors, and fonts.
We provide the core elements for launching and scaling an ecommerce operation — such as design templates, catalog management, hosting, checkout, order management, reporting, and pre-integration into third-party services like payments, shipping, and accounting — as well as an open API architecture that allows merchants to fully customize every aspect of their online experience, including checkout experience, themes, payment gateways, price lists, B2B features, and more.
While BigCommerce offers many ecommerce features out-of-the-box, the platform also has a robust app store filled with both free and paid apps and plug-ins designed to help your business grow. With a wide range of third-party apps catering to various aspects of ecommerce, including marketing, order management, and customer engagement, merchants have the freedom to choose from best-in-breed solutions that best suit their business.
Launch your site with ease.
Creating a compelling, interactive web design doesn’t need to be complex. But the downside of many open source solutions is that most features and integrations must be built from scratch — which often means less control for marketing and business users.
However, BigCommerce makes it easy to get your online store up and running quickly, with out-of-the-box functionality and over 600 pre-built integrations to save time and money. In addition, both business users and technical users alike can easily and cost effectively make site changes on the fly.
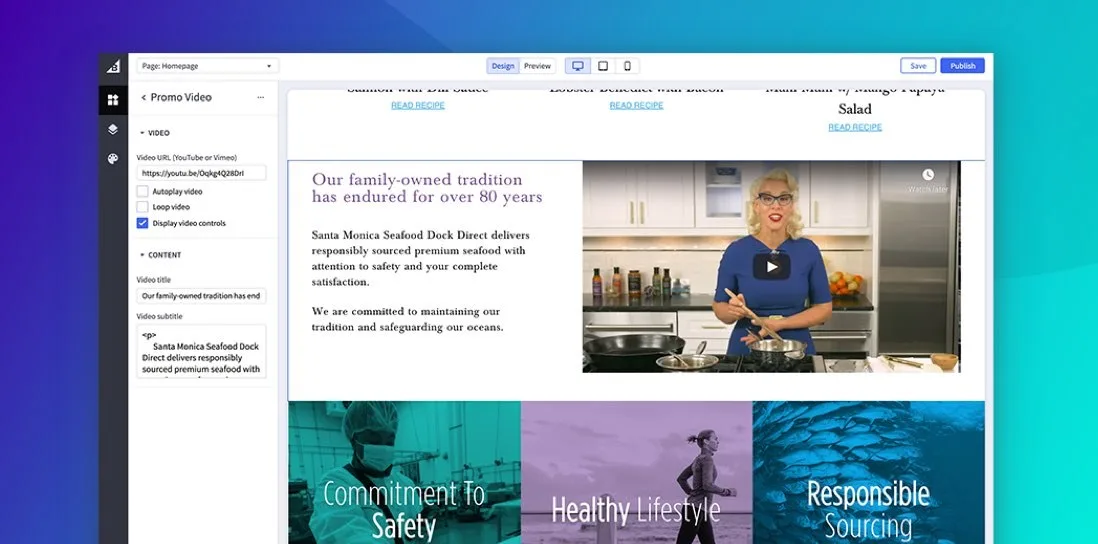
With BigCommerce’s intuitive drag-and-drop Page Builder, users can easily launch their storefront, manage page content, and design a beautiful, custom site — without relying on coding or developers. The Page Builder allows you to easily add widgets and blocks of content such as text, images, banners, videos, and buttons to your storefront pages, or choose from our library of widgets or create your own.
Close the sale with flexible payment options.
For many customers, the best checkout experiences are the ones that offer flexible payment options. In fact, 13% of customers will abandon their carts if they don’t see enough payment methods available.
Beyond traditional options like credit cards, BigCommerce allows merchants to provide other sales and payment processing options such as digital wallets and accelerated payment methods such as PayPal, Stripe and Amazon Pay. In fact, BigCommerce merchants can choose from more than 65 pre-integrated online payment options, serving 230 countries and over 140 currencies.
BigCommerce also offers a number of financing options including buy now, pay later (BNPL). Leveraging our open, multi-location inventory APIs, you can connect your brick-and-mortar stores with your online storefronts. By partnering with providers such as Klarna, Sezzle, and Affirm, BigCommerce merchants can encourage online shoppers to pay in installments without any added interest — leading to higher conversion rates, average order values, and sales.
Rest assured with industry-leading performance and security.
As your trusted ecommerce partner, BigCommerce takes care of platform updates, security patches and hosting, and every BigCommerce store is PCI DSS 4.1 Level 1 Attestation of Compliance, ISO/IEC 27001:2022, ISO/IEC 27701:2019, ISO 22301:2019, ISO/IEC 27017:2015, ISO/IEC 27018:2019 to protect against data theft and fraud. This gives non-technical merchants the ability to move quickly and scale their business rather than worry about the upkeep of their website.
When it comes to maintaining your ecommerce store, some other ecommerce platforms may require a heavy dependence on designers and developers as well as expensive maintenance and support, which can make it difficult to calculate your total cost of ownership.
Merchants using BigCommerce, however, never have to worry about staying up to date and keeping their site secure. Since updates happen automatically, it's easy to always be on the latest version of BigCommerce. We’re the platform built for enterprise scale, with up to 600 SKUs per product and 250 options. No matter how big you want to go, you’ll never outgrow us.
For more information on how to complete a successful platform migration and start designing your new and improved ecommerce store on BigCommerce, check out our Replatforming Guide.
The final word
Creating a memorable ecommerce website design is about more than just aesthetics; it’s about crafting a seamless, user-centric experience that drives conversions and fosters customer loyalty. From optimizing page load speed and simplifying the checkout process to showcasing high-quality images and personalizing the shopping journey, each element plays a crucial role in the overall success of your online store.
FAQs about ecommerce website design

Haylee Reed
Haylee is a Content Marketing Writer at BigCommerce, where she partners with the SEO team to craft narratives and blog content. She earned a B.A. in English Literature from the University of Texas at Austin and afterward spent a year abroad to pursue a Master's in International Management from Trinity College Dublin. When she’s not writing, you can usually find Haylee with her nose in a book, enjoying live music or scoping out the best local coffee shops.